AKU INGIN JADI SEMPURNA
TAPI ITU MUSTAHIL
AQU TIDAQ AKAN PERNAH SEMPURNA
AQU CUMAN ORANG BIASA
|
|
|
|---|
Friday, January 29, 2010
Wedding for Nicole and Joel?
Radar tells that the former party girl-turned-hands-on mom has been "talking more seriously" about making things legal since the August death of her onetime fiancé, Adam "DJ AM" Goldstein.

Adding to more speculation: reports Sparrow's birth certificate only contains the name "Madden," not "Richie Madden," like Harlow's.




This time last year, Richie hinted to People magazine that an aisle-walk would eventually take place, and it wouldn't be "top secret."
"When we get married, everyone will know," she says. "It will happen when it happens."
Become a fan of Wonderwall on Facebook.
Lawfully wedded or not, the pair, who began dating in 2006, already has the married-with-children routine down.

Adding to more speculation: reports Sparrow's birth certificate only contains the name "Madden," not "Richie Madden," like Harlow's.




This time last year, Richie hinted to People magazine that an aisle-walk would eventually take place, and it wouldn't be "top secret."
"When we get married, everyone will know," she says. "It will happen when it happens."
Become a fan of Wonderwall on Facebook.
Lawfully wedded or not, the pair, who began dating in 2006, already has the married-with-children routine down.
Wednesday, January 27, 2010
Two Is Better Than One Lyrics
[ft. Taylor Swift]
I remember what you wore on the first day
You came into my life and I thought
"Hey, you know, this could be something"
'Cause everything you do and words you say
You know that it all takes my breath away
And now I'm left with nothing
So maybe it's true
That I can't live without you
And maybe two is better than one
But there's so much time
To figure out the rest of my life
And you've already got me coming undone
And I'm thinking two is better than one
I remember every look upon your face
The way you roll your eyes
The way you taste
You make it hard for breathing
'Cause when I close my eyes and drift away
I think of you and everything's okay
I'm finally now believing
That maybe it's true
That I can't live without you
And maybe two is better than one
But there's so much time
To figure out the rest of my life
And you've already got me coming undone
And I'm thinking two is better than one
I remember what you wore on the first day
You came into my life and I thought, "Hey,"
http://www.elyricsworld.com/two_is_better_than_one_lyrics_boys_like_girls.html
Maybe it's true
That I can't live without you
Maybe two is better than one
But there's so much time
To figure out the rest of my life
And you've already got me coming undone
And I'm thinking
I can't live without you
'Cause, baby, two is better than one
But there's so much time
To figure out the rest of my life
But I'll figure it out
When all is said and done
Two is better than one
Two is better than one
[ft. Taylor Swift]
I remember what you wore on the first day
You came into my life and I thought
"Hey, you know, this could be something"
'Cause everything you do and words you say
You know that it all takes my breath away
And now I'm left with nothing
So maybe it's true
That I can't live without you
And maybe two is better than one
But there's so much time
To figure out the rest of my life
And you've already got me coming undone
And I'm thinking two is better than one
I remember every look upon your face
The way you roll your eyes
The way you taste
You make it hard for breathing
'Cause when I close my eyes and drift away
I think of you and everything's okay
I'm finally now believing
That maybe it's true
That I can't live without you
And maybe two is better than one
But there's so much time
To figure out the rest of my life
And you've already got me coming undone
And I'm thinking two is better than one
I remember what you wore on the first day
You came into my life and I thought, "Hey,"
http://www.elyricsworld.com/two_is_better_than_one_lyrics_boys_like_girls.html
Maybe it's true
That I can't live without you
Maybe two is better than one
But there's so much time
To figure out the rest of my life
And you've already got me coming undone
And I'm thinking
I can't live without you
'Cause, baby, two is better than one
But there's so much time
To figure out the rest of my life
But I'll figure it out
When all is said and done
Two is better than one
Two is better than one
Monday, January 25, 2010
TUGAS
1. Internet adalah sebuah jaringan yang terdiri atas sejumlah komputer dan dapat saling terkoneksi dan berinteraksi(jaringan komputer luas yang menghubungkan pemakai komputer satu komputer dengan komputer lainnya dan dapat berhubungan dengan komputer dari suatu Negara ke Negara di seluruh dunia dimana didalamnya terdapat berbagai aneka ragam informasi)
2. Intranet adalah sebuah jaringan komputer berbasis IP seperti internet hanya saja digunakan dalam internal internet perusahaan, kantor, bahkan warung internet(sebuah jaringan privat (private network) yang menggunakan protokol-protokol Internet (TCP/IP), untuk membagi informasi rahasia perusahaan atau operasi dalam perusahaan tersebut kepada karyawannya).
3. Perbedaan internet dan intranet adalah internet merupakan jaringan dari jaringan sedangkan intranet merupakan sebuah jaringan komputer berbasis IP seperti internet hanya saja digunakan dalam internal internet perusahaan, kantor, bahkan warung internet serta menggunakan semua protokol dan aplikasinya sehingga kita memiliki private internet.
4. Jaringan komputer adalah sebuah jaringan yang mengubungkan dua komputer atau lebih yang berada pada suatu gedung, sebuah kota, sebuah wilayah, dan secara global(sebuah system yang terdiri atas komputer dan perangkat jaringan lainnya yang bekerja bersama-sama untuk mencapai suatu tujuan yang sama).
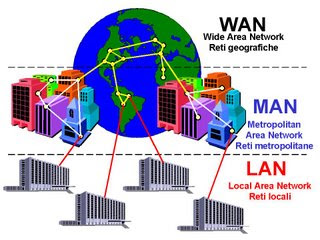
5. Macam-macam jaringan berdasarkan jangkauan wilayahnya adalah
a. LAN : untuk area yang kecil misalnya pada sekolah,kampus, atau gedung
b. MAN : untuk area yang lebih luas dibandingkan LAN seperti bandara,
gabungan beberapa sekolah.
c. WAN : untuk kawasan yang lebih luas secara geografi, contoh
menghubungkan Indonesia dengan dunia.
6. Macam-macam topologi jaringan adalah
topologi bintang : topologi jaringan yang berupa konvergensi dari node tengah ke setiap node atau pengguna.
topologi cincin : topologi jaringan berbentuk rangkaian titik yang masing masing terhubung ke dua titik lainnya, sedemikian sehingga membentuk jalur melingkar membentuk cincin.
topologi bus : topologi yang banyak digunakan di awal penggunaan jaringan komputer karena topologi yang paling sederhana dibandingkan dengan topologi lainnya. Jika komputer dihubungkan antara satu dengan lainnya dengan membentuk seperti barisan melalui satu kabel(beberapa simpul/node dihubungkan dengan jalur data (bus) yang menyediakan 1 saluran untuk komunikasi semua perangkat sehingga setiap perangkat harus bergantian menggunakan saluran tersebut sehingga hanya ada 2 perangkat yang saling berkomunikasi dalam satu saat.).
topologi mesh : suatu bentuk hubungan antar perangkat dimana setiap perangkat terhubung secara langsung ke perangkat lainnya yang ada di dalam jaringan.
topologi pohon : Topologi jaringan ini disebut juga sebagai topologi jaringan bertingkat. Topologi ini biasanya digunakan untuk interkoneksi antar sentral dengan hirarki yang berbeda.
1. Internet adalah sebuah jaringan yang terdiri atas sejumlah komputer dan dapat saling terkoneksi dan berinteraksi(jaringan komputer luas yang menghubungkan pemakai komputer satu komputer dengan komputer lainnya dan dapat berhubungan dengan komputer dari suatu Negara ke Negara di seluruh dunia dimana didalamnya terdapat berbagai aneka ragam informasi)
2. Intranet adalah sebuah jaringan komputer berbasis IP seperti internet hanya saja digunakan dalam internal internet perusahaan, kantor, bahkan warung internet(sebuah jaringan privat (private network) yang menggunakan protokol-protokol Internet (TCP/IP), untuk membagi informasi rahasia perusahaan atau operasi dalam perusahaan tersebut kepada karyawannya).
3. Perbedaan internet dan intranet adalah internet merupakan jaringan dari jaringan sedangkan intranet merupakan sebuah jaringan komputer berbasis IP seperti internet hanya saja digunakan dalam internal internet perusahaan, kantor, bahkan warung internet serta menggunakan semua protokol dan aplikasinya sehingga kita memiliki private internet.
4. Jaringan komputer adalah sebuah jaringan yang mengubungkan dua komputer atau lebih yang berada pada suatu gedung, sebuah kota, sebuah wilayah, dan secara global(sebuah system yang terdiri atas komputer dan perangkat jaringan lainnya yang bekerja bersama-sama untuk mencapai suatu tujuan yang sama).
5. Macam-macam jaringan berdasarkan jangkauan wilayahnya adalah
a. LAN : untuk area yang kecil misalnya pada sekolah,kampus, atau gedung
b. MAN : untuk area yang lebih luas dibandingkan LAN seperti bandara,
gabungan beberapa sekolah.
c. WAN : untuk kawasan yang lebih luas secara geografi, contoh
menghubungkan Indonesia dengan dunia.
6. Macam-macam topologi jaringan adalah
topologi bintang : topologi jaringan yang berupa konvergensi dari node tengah ke setiap node atau pengguna.
topologi cincin : topologi jaringan berbentuk rangkaian titik yang masing masing terhubung ke dua titik lainnya, sedemikian sehingga membentuk jalur melingkar membentuk cincin.
topologi bus : topologi yang banyak digunakan di awal penggunaan jaringan komputer karena topologi yang paling sederhana dibandingkan dengan topologi lainnya. Jika komputer dihubungkan antara satu dengan lainnya dengan membentuk seperti barisan melalui satu kabel(beberapa simpul/node dihubungkan dengan jalur data (bus) yang menyediakan 1 saluran untuk komunikasi semua perangkat sehingga setiap perangkat harus bergantian menggunakan saluran tersebut sehingga hanya ada 2 perangkat yang saling berkomunikasi dalam satu saat.).
topologi mesh : suatu bentuk hubungan antar perangkat dimana setiap perangkat terhubung secara langsung ke perangkat lainnya yang ada di dalam jaringan.
topologi pohon : Topologi jaringan ini disebut juga sebagai topologi jaringan bertingkat. Topologi ini biasanya digunakan untuk interkoneksi antar sentral dengan hirarki yang berbeda.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
60
What now?
The two tutorials (in this document) will give you a decent foundation in how to create web
pages, edit them, and collect them into a meaningful web site. You now have the basic
information. If you desire to further your knowledge, you might want to take a web class or
purchase a good advanced reference manual.
Also, if you desire “instant” assistance on a feature in FrontPage there is a web connection in the
program if you are “on-line.” If you click-on Help in the Menu bar and then click-on
Microsoft on the Web, you will be linked to a main assistance screen for the Microsoft
program in which you’re working. Often we find that someone else has already asked the same
question – so a good first place to check is Frequently Asked Questions.
Congratulations. You have now successfully completed a small web siteJCSU FrontPage 2003 Tutorial Created: November 12, 2004
59
Copying other text documents into web pages
As you get more accomplished in your web skills, you will probably not want to recreate
“things” that you have written previously – like your resume, lesson plans for courses, etc. You
can highlight the document in your word processor, and copy it into the selected web page.
This works well if you follow the following procedure.
Highlight your document, in your word processor, Copy it to
your clipboard by your favorite method (Edit-Copy, Copy
button, etc.).
Then, go to the page, in FrontPage 2003, where you desire to
insert your document. Click-on Edit in the Menu Bar and then
choose Paste Special.
The following Convert Text menu screen will
appear. We suggest that you choose Normal
paragraphs. This will “hold” most of your
formatting from your word processor.
Since you are “going into” HTML, you will have
to do some editing to “re-center” portions of your
text, and “make” some double-spaces, single-
space.
When you have made your choice, click OK.
Or you can, in the word processor of your choice, save the document as a HTML file and then
Copy the saved file, from your word processor, into your web page in Microsoft Design view.
You can also open a word-processed document directly into a web page. All of this takes a little
skill and practice, so you may want to practice these techniques.
Publishing your web site
Once you have created a web site it’s logical that you’ll want to “publish” it on the World Wide
Web. To do this you’ll need someone who has the technical capability to do this. There are lots
of Internet Service Providers (ISP) who can do this. If you are currently using an Internet service
like America on Line (AOL), CompuServe, Microsoft Network (MSN), or a local company –
contact them. The rates range from free or inexpensive, for a small web site, to whatever.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
58
the Design view. This takes a little skill and patience. So, if you don’t link on the first try, try
again. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
57
Back to the FrontPage 2003 to place text, images and other “things”
in your web pages
You have now learned all of the steps to create a web site, it’s time to go back to Microsoft
FrontPage 2003 and add the “things” you desire on each web page. This is normally a three-
step process.
First, make sure you are in the Navigation view. If you are
not, click-on the Web Site tab at the top of your screen.
Then click-on the Navigation button at the bottom of the screen.
When you see your web site organization chart, double-click quickly on your page in the chart
that you desire to work with (e.g. Hobbies, About Me, etc.). As before, this will take you to the
Design view and your selected page.
Once you have gone to the page of your choice, type-in text, inserted some pictures and graphics,
created some links, and whatever else that you want on that page, save the page and then
preview it in a browser. Then repeat this cycle as you work on your other pages. This is what
you did when as you completed the Creating a Single Web Page tutorial.
The Creating a Web Page Using Microsoft FrontPage 2003 tutorial will show you how to do
all of this if you have forgotten the process.
Using Ctrl+Click to move from one web page to another in your web
site
There is another way to move around
between your various web pages in Design
view if you don’t want to keep going back and
forth between the Navigation and the Design
view. When you are in Design view, move
your cursor slowly over one of the links and
pause on the link. You will notice that a
little text help box appears that indicates: Use Ctrl+Click to follow a hyperlink. This means
that if you want edit the page, to which the link connects, you should hold down one of the Ctrl
keys at the bottom of the keyboard and then, when you move the mouse over a link you will
see the arrow cursor change to the pointy hand cursor when you are over the link. When you
see this, if you click the left mouse button, in a few moments, you will go to that web page in JCSU FrontPage 2003 Tutorial Created: November 12, 2004
56
If you don’t like this theme, use the above process to choose other themes. Take you time and
find a theme that you like.
Our current home page (index.htm) looks like the image below.
Next we’ll look at our pages in the browser we chose, but first
click-on File in the Menu bar and then click-on Save All.
Remember, when you are in the Design view, you’ll need to save
your changes to each page just like you did in the Creating a Single
Web Page tutorial. You can save each page individually, or all of
them at the same time with Save All. Don’t forget to save
frequently as you are editing your individual web pages.
Now click-on the Preview in Browser button as
you did before, or on File in the Menu bar and then
on Preview in Browser.
When your home page appears in the browser notice that as you run the cursor over the links
that the small pointy hand appears. Click-on the About Me text link on the left. When the
About Me web page appears notice that the About Me button at the top is “highlighted”
compared to the other buttons. Also note that as you move the cursor over the buttons they
become highlighted to indicate that they are active links. Browse around your web site and see
how it works. Pretty awesome! Just a few clicks and look at what you have created!
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
55
Move down the list and view some, or all, of the choices. The first thing you notice is that they
are hard to see, but this is not a problem. Move your cursor over the RIGHT side of one of the
themes.
We chose the Axis theme. When we moved our cursor
over the right side of the Axis theme we saw a down
arrow in a blue background appear. We clicked-on the
down arrow (see upper arrow at right), and a drop
down menu appeared.
To see what this theme will look like, on our web site, we chose Apply as default theme (see
lower arrow above).
Note: When we chose Apply as a default theme (above) this meant that our theme was applied
to All of the pages in our web site. You can apply a different theme to each page, or one theme
to all pages. You can select a totally different theme at any time you desire – page by page or all
pages by using the choice menu above.
When you have decided on a Theme you like, click-on Apply as default theme or Apply to
selected page(s). It will take a few seconds for the theme to be applied to your pages.
If you chose Apply as default theme, the Microsoft FrontPage 2003 warning screen below
will appear. It indicates that all of your formatting will be changed to the theme you selected.
Click Yes.
If you chose Apply to selected page(s), you will not see this warning screen. It will only appear
when a theme is applied to every page. You will now notice that the theme you chose has been
applied to this page. Look at it carefully and notice the Title, buttons and links. They are now
incorporated into your theme.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
54
It is best to be in Design view when you apply your themes – so that you can see your themes as
you apply them to your web site.
First, make sure you are in the Navigation view. If you are
not, click-on the Web Site tab at the top of your screen.
Then click-on the Navigation button at the bottom of the screen.
When you see your web site organization chart, double-click quickly on your home page at the
top of the chart. As before, this will take you to the Design view and your home page. When
we apply a theme to our web site, we will be able to see each theme as we apply it to our home
page.
Now, click-on Format in the
Menu bar and then click-on
Theme.
When you click-on Themes a Theme Task Pane will appear on the
right side of you screen (similar to the one on the left). When it
first appears, you will notice that the default is blank (No Theme).
To view the Theme choices you’ll need to use the elevator bar on
the right side of the Theme Task Pane (as shown by the Elevator
Bar indicated above). When you do, you’ll notice that the first
Theme choice, Afternoon, is at the top of the “list.”
Elevator Bar JCSU FrontPage 2003 Tutorial Created: November 12, 2004
53
Let’s look at what we’ve accomplished by looking at your web pages in the browser. We’ll
repeat what we did previously. You should be in FrontPage 2003 Navigation view. So, click-
on the Navigation button again.
To “see” what your site looks like on the World Wide Web double click-on quickly on the
Your Home Page icon. Or, you can also click the right mouse button while the cursor is on
the Home Page and, when the menu appears, left click on Open. This will load the Home Page
in Microsoft Page Design View.
In Design View, click-on the browser button in the
button bar. Or, you can click-on File in the Menu
bar and then click-on Preview in Browser.
Your pages may not open your browser (like before), so if your browser does not open, look in
the Task Bar at the bottom of your screen. Your browser button should be “flashing” blue.
If it is click-on it.
Click around your web site. You will notice that FrontPage 2003 has automatically changed all
of your pages and buttons.
Themes
If you'll remember, in the Microsoft Creating a Single Web Page tutorial, we browsed on the
Internet and found nice, colorful, backgrounds to replace the white default background in the
web page.
Now, in Microsoft FrontPage 2003, we have the neat option to have a "Theme" background
throughout our web site. The theme uses the same color scheme for each web page its buttons
and links (you can change them page by page later if you desire).
Let’s try this. First, you’ll need to be in Microsoft FrontPage 2003. So, click-on the
FrontPage “button” in the Task Bar at the bottom of the screen, like you have done before.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
52
You will see that the Title of the page has changed to your name. Your “box” in the
organization chart, and in the Title column, should look similar to those below.
Now we’ll place some titles in the other “boxes.” We’ll use some “basic” titles for a general
personal web. Once you get the idea of this, you can change the titles to anything you desire,
add more pages, etc.
Return to Navigation view by clicking-on the Navigation button again.
For each page type-in the following:
· New Page 1: About Me
· New Page 2: About My Family
· New Page 3: My Hobbies
· New Page 4: Type-in the name of a hobby
· New Page 5: Type-in the name of another hobby
When you have completed these titles, click-on View in the Menu bar and then click-on
Refresh.
Navigation view should look
like the left image below.
Click-again on the Folders button again. The Folders View should look like the one on the
lower right.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
51
Along the left side, of the Folders screen, under the Name column, you see the “web page
names (index.htm, new_page_1, etc.)” for each page. Under the Title column you see the
Names as shown in the Navigation web page “boxes (index.htm, New Page 1, etc.).” When
we rename the pages the “new” names will appear in the Title column. So let’s get started.
Click-on the Navigation button in the bar at the bottom of your screen to return to our
Navigation View of all the web pages.
Carefully, click once lightly on the title (index.htm) in the Home
Page box. The box will turn blue once again. Now click lightly on
the title in the Home Page box (index.htm) one more time and wait
a few moments. The title will now be highlighted in blue. Your
image should look like the one on the right.
In a Windows program this indicates that you are able to edit the text. You may start typing
immediately. What you type will replace index.htm, or you can also delete the text and then
type. For now, type-in your first name (with an apostrophe) and then an “s,” and then the
words Home Page (we’ve typed-in the name of two persons who have assisted wonderfully with
these tutorials). When you are finished, tap the Enter key.
Now click-on View in the Menu bar and then click-on Refresh.
This will “update” your changes to the index.htm page.
Click-on the Folders button in the bar at the bottom of your screen.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
50
Titles for web pages in your web site
Now let’s go back to the Navigation View in FrontPage 2003 and “name” our web pages.
We’ll be doing the following process frequently, so it’s good to make sure that you understand
the process of moving from one program to another. At the bottom of your screen there is an
area which shows/indicates what programs are active. This is called the Task Bar. Since we
are using FrontPage 2003, as well as a browser [in our case we’re using Microsoft Internet
Explorer]. Your Task Bar should look similar to the one below.
FrontPage 2003 Internet Explorer
The icon for FrontPage 2003 has a white arrow on blue (icon on left). The icon on the right
is for Microsoft Internet Explorer and indicates that it is “New Page 3.” If you are unsure
which icon is which, you can “move” your cursor over an icon, pause on it for a few moments,
and text help will appear to indicate the name of the program (e.g. FrontPage, etc.). Click-on
the Microsoft FrontPage 2003 icon (indicated by the arrow above) to return to FrontPage
2003. In the upper left corner of the screen it should indicate that you are in FrontPage 2003
(like below).
If you’re not in the FrontPage 2003, try again.
When you return to the FrontPage 2003, make sure that you are in the Folders view. You should
see a view similar to the one below. Click-on the Web Site tab at the top of the screen,
Then, click-on the Folders button at the bottom of the screen.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
49
Now you’re in a browser and your “blank” web site will respond like any web site. When you
move the cursor over New Page 1, 2 and 3, you will notice that the “little pointy hand” appears
indicating a hyperlink. Click-on New Page 1. Your New Page 1 should look like the image
below.
Notice that all of the “text buttons” are on the “line” below New Page 1 (see arrow above).
These are “real” hyperlinks back to the Home Page and to Pages 2 and 3. When we created
our Shared Borders in FrontPage 2003, links for pages that are ABOVE or on the SAME
level as Page 1, show below the page title (New Page 1). It does not matter if there are more
than three pages above, or on the same level as the current page, all the pages will show with
their names. These are part of the automatic hyperlink that we mentioned earlier. As indicated
earlier, in the tutorial, this means that all of the pages are either above [Home] or on the same
Navigator level as New Page 1 [New Page 2 and 3].
Now click-on New Page 3 in the browser, remember that we created two new pages below
New Page 3. Your browser should now look like the image below.
Notice the line below New Page 3 contains the text links for pages above (Home) or on the
same Navigator level (New Pages 1 and 2). The text links on the left are to pages below New
Page 3 (Pages 4 and 5).
Pages
Below
Pages Above and
at the Same Level JCSU FrontPage 2003 Tutorial Created: November 12, 2004
48
To “see” what your web site will look like on the World Wide Web; double click quickly on
the Home Page (index.htm) icon. You can also click the right mouse button while the cursor
is on the Home Page (index.htm) and, when the menu appears, left click on Open. This will
load the Home Page in Microsoft FrontPage 2003 Design view.
Before we open the web site in a browser (Microsoft Internet Explorer, Netscape, etc.), take a
few moments to look at the top of the page in the Display View. It should look like the
image below. Notice two things. First 1. observe that the title Home Page (index.htm)
appears at the top of the page in the Display View – just as it did when Front Page created it.
Second 2. , note the New Page 1, 2 and 3 on the left side of the view below. These are links to
pages below the one you are editing in the Display View. As indicated earlier, we’ll return to
the Navigation View and re-name these pages so that they make more sense to your web site.
Again, these are the “automatic” hyperlinks created by FrontPage 2003. Don’t worry about the
“dashed lines” you see. These are simply to assist you later in the Display View. You’ll see
that they “disappear” when you view your web site in a browser.
Viewing web pages in a browser
Now, in Design View, click-on the browser button
in the button bar. Or, you can click-on File in the
Menu bar and then click-on Preview in Browser.
If you do click-on Preview in Browser, Explorer
will ask you to choose a browser that is saved on
your computer. We normally use Microsoft
Explorer, as it has proven more reliable of late. However, if you are a Netscape or other browser
user, then choose your favorite, if this is important to you. Your initial view of your Home
Page (index.htm) should look like the image at the top of the next page.
2.
1.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
47
When the Page Options menu screen appears, click the Authoring tab (see top arrow above).
Next, look down the screen and locate Shared Borders (bottom arrow above). Make sure
there is a check mark in the little box to the left of Shared Borders. If there is no check,
click-in the box and a check will appear. If a check is already there, you are OK. Click the
OK button at the bottom of the Page Options menu screen.
To access Shared Borders, click-on Format in the Menu
bar then click on Shared Borders (see image to right).
The Shared Borders menu
screen will appear (like the
one on the right).
To make the titles of each
web page and the links
visible, you will need to click-
in the small circle in front of
All Pages, and in the squares
to the left of: Top, and
Include navigation buttons,
and Left, and Include
navigation buttons. Your
Shared Borders screen
should look exactly like
the Shared Borders at the
right (see arrows). When it
does, click-on OK. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
46
Next, we’ll add two pages under New Page 3. The process is similar to what we just did. First,
click-on New Page 3, to turn it blue, and then click-on the New Page button. Do this twice.
Your web site should now look like the one below.
If you happen to make a mistake, as you
are adding new pages, you can simply left
click-on the erroneous new page and tap
the Delete key, or right click-on the page
and then left click on Delete. A Delete
Page menu (like the one on the right) will
appear. Click-in the Delete this page from
the web site “circle,” and click OK.
Or, you could always click-on the Undo button at the top of the screen.
Shared Borders
You now have the beginning of a small web site. Before we attempt to look at it, we need to
do a very important task. Remember the words below the Home Page - where we indicated
that we would come back to naming the pages? We need to “tell” FrontPage “what” we want to
“see” on our web pages - in our web site. To do this we first have to follow the instructions
below the Home Page (see bottom of Page 44). They tell us to select Shared Borders in the
Format menu.
Before we do this, we have to make sure that Shared Borders
are “activated,” so we can use them. To make sure your
Shared Borders are OK, do the following. Click-on Tools in
the Menu Bar and then click Page Options. The Page
Options Menu screen will appear (like the image at the top of
the next page). JCSU FrontPage 2003 Tutorial Created: November 12, 2004
45
Note: you will still have to save individual web page changes as you work on
them.
Creating your web site
We’ll create a small personal web site to get you started. You should be in Navigation View.
First, left click-on the Home Page in the middle of the screen. Prior to your click, it will appear
as a light yellow icon, when you click-on it, the page will turn blue. This indicates to FrontPage
which page you desire to work on. In this case we’ll add, and automatically link, three
additional pages below our main home page.
If you accidentally double-clicked on the Home Page icon, this indicates to FrontPage 2003
that you want to edit this page in FrontPage Design View, so FrontPage loaded your page in the
Design View. We’ll do this a lot after our pages are created. It’s not a big deal anyway. Simply
click-on the Navigation button at the bottom of the screen and you’ll be back where you want to
be. Make sure that you have clicked the Web Site tab, so you can see the Navigation button.
Make sure the Home Page icon is blue. To add the
first page under your home page, you will notice, in
the upper right corner of the screen, a small button
(that looks like a sheet of paper) that indicates New
Page (see arrow at right). Click-on this New Page
button.
As soon as you click, your screen will change to reflect that you have just
created a New Page 1 below your Home Page (index.htm).
This is where FrontPage really does its work. When you click, all
of the pages you create in FrontPage 2003 will automatically be
hyperlinked by FrontPage. Your screen should now look like the one at
the right. We’ll come back and “name” our pages later, after we have
created our little web site.
Now we’ll add two more pages under our Home Page (index.htm). Each time, click-on the
Home Page (index.htm) to turn it blue, and then click-on the New Page button. Your screen
should now look like the one below – after you click the New Page button two more times.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
44
Your Open File screen will look similar to the
one on the right. Click-on the index.htm file and
then click-on Open.
The upper left corner of you screen should look like the
image to the left. You will see both the Web Site tab and the
index.htm tab.
Click-on the Web Site tab
If you were able to open your Web Site from the
Task Pane, the upper left corner of your screen
should look like the image on the right. You will see
only the Web Site tab.
To create our web site we’ll want to be in the Navigation View. So, click-on the Navigation
button, in the lower left of your screen, as indicated by the arrow below.
Earlier, when you clicked OK on the Web Site Templates screen, a little web page and a world
globe appeared with an arrow circling the page and the globe. This indicated that your web
site was created as you requested. This is now confirmed by the Folder List view (which
“shows” your created web site). The image you see below appeared when you clicked-on the
Navigation button. This is the beginning of your web site.
In the center of the screen you will see:
Take note of the words below the Home Page (index.htm), they’re important. We’ll come
back to this in a moment.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
43
First, look at the right side of your screen. A Getting
Started Task Pane should appear on the right. About
half way down the Task Pane you should see an Open
area (like the one on the right). Under Web Sites, you
should se your webtest website. Click-on it. Your
webtest website will open.
If you don’t see the Getting Started Task Pane, you can
click-on View in the Menu Bar and then on Task Pane
(see image at left).
When the Task Pane appears, follow the instructions above. If all of this fails, do the following:
Click-on File and then click-on Open. The Open File menu
screen (top of next page) will appear.
When the Open File menu appears,
click-on the C: drive, then click-on the
Open button. If you do not see the C:
drive as a choice, click the down arrow
in the upper corner of the Open File
menu and “look around” until you find
your C: drive
Notice, when you click-on the C:
drive, you can see the webtest
folder! Click-on the webtest
folder (image on right), then click-
on Open. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
42
Next, notice that your screen looks something like the image below.
A magnification of the left side of your screen
appears to the right. Again notice that it indicates
Contents of ‘C:\webtest.’ Below this you’ll see that
this process created a page called index.htm. This is
the Home Page of your web site.
Now look at the bottom left of you screen. You will see that it looks like the image below.
Notice that Folders, on the left side of the screen is highlighted.
The Folder List indicates that your new web site is located on the C: drive in the Folder
webtest. Notice also that two new folders have been created by FrontPage – private and
images. Again, FrontPage 2003 has also created your initial home page called index.htm.
Saving your web site
If you haven’t already, you’ll notice that there is no “Save” option under File in the Menu Bar.
Nor is there a little “Save diskette” in the button bar. They are both “grayed out” – indicating
that you can’t use them. One of the neat things in FrontPage 2003 is that it automatically saves
your web site as you make each change. To prove this, click-on File in the Menu Bar and then
click-on Exit. FrontPage 2003 will close. Now open FrontPage as you did at the beginning
of this tutorial. When FrontPage appears, SURPRISE! Your web site appears – just like you
left it!
If your web site does not appear, or if you’re not sure how to open your web site, do the
following.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
41
The Web Site Templates menu screen will appear (see above). It will not look exactly like
this. You will need to do a couple of simple things to create a “place on your hard disk (C:)”
for your web pages.
First ( 1. ) , make sure that the upper left icon “One Page Web” is highlighted. If it is not,
click-on it.
Second ( 2. ), in the “white area” under Options – Specify the location of the new web: type-
in the following: c:\webtest. Your Web Site Templates menu screen should look like the
one above. When it does, click-on OK.
When you click-on OK, several things will happen. It will appear that your screen will “pause”
for a moment and then “blink.” You will notice several important things.
First, if you look at the upper
left corner of your screen you
will see that the web site
c:\webtest has been created.
1.
2.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
40
Creating a web site (with multiple-linked pages)
To create a web site, click-on File in the Menu bar and then
click-on New.
Note: If you are a FrontPage 98, 2000 or XP/2002 user, the new Office 2003 graphics
displays are very different to from those that you are used to seeing. In every module of
Office 2003 there is now a new “Task Pane” on the right of the screen. Once you get used
to using the task pane – especially since it has similarities in all of the Office 2003
programs, we think you’ll really like it. So, for you “old FrontPage hands,” here we “go”-
with the new graphic features.
After you click-on New, the New Task Bar on the right
will appear on the right side of your screen.
Place your cursor over the small yellow folder with an
“earth” on it or on the text One page Web site... You will
notice that the words One page Web site… are now
underlined in blue. You will also notice that your cursor
will change to the “small pointy hand” hyperlink icon.
Click-on One page Web site and the image at the top of the next page will appear.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
39
Creating a Web Site Using Microsoft FrontPage 2003
Starting Microsoft FrontPage 2003
In this tutorial we’ll create a small web site using Microsoft FrontPage 2003. If you have not
completed the tutorial: Creating a Web Page Using Microsoft FrontPage 2003 for Windows
2000/Me/XP you should do so prior to attempting this tutorial. The Creating a Web Page
Tutorial explains how to create and edit a single web page; this knowledge is pretty essential
prior to your attempting the web site tutorial.
In the previous tutorial it explains how to hyperlink or link to other web pages. The really neat
thing about this tutorial is that it creates these links “automatically” for you.
To “start” the program, Double click on the FrontPage 2003 icon (looks like
the image on the right), or click-on Start in the lower left corner of the
screen, then click-on Programs, and then on Microsoft FrontPage. You
should now be in Microsoft FrontPage 2003.
If you are in FrontPage 2003, you will see, in the
upper left corner of the screen that you are in
Microsoft FrontPage (it looks similar to the image at
the right).
Take a few moments to go back to pages 1 and 2 of this tutorial - Creating a Web Page and
Web Site Using Microsoft FrontPage 2003 for Windows 2000/Me/XP – Starting FrontPage
2003. Review what the screen should look like and re-familiarize yourself with the various
buttons on the top of the screen.
If you still have your single web page on the screen, click-on File in the Menu bar, and then
click-on Close. If you are prompted to Save your changes – click-on Yes.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
38
Microsoft Office Tutorials
In addition to this tutorial, other Office tutorials are available at:
http://www.officetutorials.com
Now we’ll create our web site. You may want to take a break and relax before you begin.
Don’t forget to save your web page and close the file before you begin creating your web
site. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
37
IntelliSense is like the Auto
Correct feature in Microsoft
Word. The Help screen for
IntelliSense is shown at the
right.
By entering IntelliSense in the
Microsoft FrontPage 2003 Help
search, you will get a long list
of ideas on how to use
IntelliSense to complete HTML
coding tasks that you use
everyday.
Enhanced Table Features
When you use tables in FrontPage 2003 you will have a
number of new and helpful features at your disposal.
To get an idea of these features, place your cursor
somewhere in the design area of you web page and click
the left mouse button. You will see a flashing mark – this
is where a table would begin.
Then click-on Table in the Menu Bar and then click-on
Layout Tables and Cells.
The Layout Tables and Cells Task Pane (that you see at
the right) will appear.
Notice, all of the options in the Task Pane, are to assist you
in designing a table. Everything is in “one place.”
Especially notice the “custom designed” tables in Table
layout at the bottom of the Task Pane. Use the elevator bar
on the right side of Table layout to see all of the custom
tables that you can add to your web page.
Awesome! We would recommend that you only work with
tables when you are familiar with them and FrontPage
2003. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
36
Make any changes that you desire and click the OK button to confirm.
If you don’t want the grid and ruler, simply follow the instructions at the top of the last page
and “click-off” the check marks for the grid and ruler.
Code Snippets and IntelliSense
There are some new and innovative “things” for those who use
HTML code a lot – Code Snippets and IntelliSense. These
two features allow you to “collect pieces” of HTML code,
which you use a lot in creating your web pages. Once these
“HTML snippets” are collected, you can insert them at any
time. To use Code Snippets, click-on View in the Menu Bar
and then click-on Page Options.
When the Page Options menu
screen appears, click-on the
Code Snippets tab (see
image and arrow to the
right).
You can highlight your
favorite HTML code and add
it to the Code Snippets list by
using the Add button at the
bottom of the menu.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
35
Grid Lines
Many times, when you are working in the design
screen, it would be handy to have grid lines and a
ruler to assist you in placing text and objects
precisely in your web page. FrontPage 2003 now
has this handy feature.
If you click-on View in the Menu Bar, then click
Ruler and Grid the menu at the left will appear.
We clicked Show Ruler, Show Grid and Snap
to Grid and, as we did, the ruler and grid
appeared on our design screen, like the image
below.
Notice that a ruler and
grid lines have been
added to the design web
screen.
If you desire a larger or
smaller grid, follow the
instructions above –
except click-on
Configure to access the
Page Options menu
screen and the Ruler and
Grid tab (as shown at the
top of the next page).
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
34
Some other neat new “things” in FrontPage 2003
Split Screen
If you desire to see your normal web page design screen, as well as the HTML code, as you
are creating your web page, you can now see both in FrontPage 2003.
Look at the bottom of your design screen
again. Notice that there is a button that
indicates Split. Click-on the Split button. Your
screen will now split into two distinct halves –
the HTML code in the top half and the regular design view in the lower half (similar to the
image below).
You not only see your HTML code in the top half of the screen, and your design page in the
bottom half, but there is a cursor “flashing” at exactly the same place in both screens! Neat. In
the image above, we clicked behind the word “option,” in the lower screen and the cursor in the
HTML screen moved to the same place in the code (see arrows above). This is a real help if you
are used to working in code, or design view.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
33
Wow! You created all of this computer programming code and most of you don’t know
anything about programming. Neat program - FrontPage 2003.
Congratulations. You have now
successfully completed a web page. Click-
on the Design Button to move back to the
“normal” design view.
Reveal Tags
One more really neat thing in FrontPage 2003, you can “see”
this HTML code on your web page as you edit it.
To do this click-on View in the Menu bar, and then carefully go
down the menu, you will see and choice Reveal Tags appear.
Click-on it.
Your web page screen will “change a bit” and you will see HTML “things” called “tags”
appear. Your web page will look similar to the one below. As you become more proficient and
advanced, this can be a real help. “Old time HTML folks” had to create all of their web pages by
coding them as you just saw in the HTML view. That was a task. But, every now and then, you
might find these codes will assist you. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
32
Once again, when you desire to “see” how your web
page “really looks,” click-on the Preview in
Browser button. A message that indicates that you
must save your changes will appear. Click-on Yes
and you will be taken to your browser.
Remember, sometimes the browser will not “load” when you do this. If this occurs, look in the
task bar at the bottom of the screen and you will see your browser blinking blue. Click-on you
flashing browser button and you will once again be taken to your web sit.
One more thing – HTML
So far you have been working in a program very similar to a word processor with some
limitations. Actually, FrontPage 2003 has been “converting” your work into the Hypertext
Markup Language (HTML). To “see” the computer program code you have created we’ll do
two things.
First, go back to FrontPage 2003 again by clicking-on the FrontPage icon in the Task Bar at
the bottom of the screen.
When you are in FrontPage you’ll notice, at
the bottom of the screen, on the left side,
some “tabs/buttons.” One of them
indicates Code. Click-on the Code tab (see
image on right). This will take you to a
screen that shows you the HTML code you have created. Your screen should look something
like the one below. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
31
You will then be taken to the default page in your browser. When Microsoft Internet Explorer or
Netscape appears, type-in the following web address – in the Address area:
http://www.lynchburg.edu
Now tap the Enter key and you will “go” to the home web page for Lynchburg College.
When you see the Lynchburg College web site click-on the Front Page button at the bottom
of your screen – in the task bar.
This will take you back to FrontPage 2003 and the Insert Hyperlink menu screen (below).
Click-on the Browsed Pages button (see arrow below).
This “click” will change your menu screen to look something like the one above. Notice that in
the Address area, at the bottom of the menu screen, that it indicates the web address to which
you browsed.
To complete your hyperlink, click-on OK. You will return to your web page and Visit an
awesome place will be linked to Lynchburg College. You’ll notice that the link to Visit an
awesome place is now the default blue-underline for a hyperlink. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
30
Also note, below your sound file, that the Forever box has a check mark in it. This means
your sound will play “forever” if you don’t change this selection. We clicked-on the check
and it disappeared. We noticed that to the left of Forever that a zero appeared in the Loop
area. This simply indicates that the music will play only one time and not play again (will not
loop). You may “set” this Loop as you desire.
When you are finished, click OK
Links to other sites on the Internet
Now we’ll link, using the Internet, to a great small college in Virginia. Make sure that you
can see your cursor below the sound link. If you cannot see your curser below the sound link,
click-below the sound link and see if the flashing cursor appears. If it does not, tap the Enter
key.
Now type-in something like: Visit an awesome place.
Highlight - Visit an awesome place. Click in front of Visit and awesome
place, hold down the left mouse button and drag over the text you typed
(just like with the sound), and click-on the link button again.
The Insert Hyperlink menu screen should then appear (similar to the one below). We’ll need to
make a couple of “adjustments” to this menu screen because we want to “browse” the internet to
find our awesome site.
When the above screen appears first click-on the Hyperlink button at the top of
the menu screen (see image at right and the arrow and text above). A Text
Help will appear indicating that this button will “Browse to the web.”
Hyperlink Button JCSU FrontPage 2003 Tutorial Created: November 12, 2004
29
Make sure that you select the drive on which you web page is saved in the Look in area. Then
click-on your sound. Finally, click-on Open.
You will now
return to your
Page Properties
menu screen.
Notice that your
sound is now
shown in the
Background
sound Location
area.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
28
As indicated earlier, you can also have sound “play” as soon as your web page opens in a
browser. Also, as indicated, this may not “work” in all browsers. However, if you want to do
this – here’s how.
Click-on File in the Menu Bar and then click-on Properties.
The Page Properties menu screen below will appear.
Click-on the
Browse button in
the Page
Properties menu
screen in the
Background
sound area (see
arrow at right).
The Background
Sound menu
screen at the top
of the next page
will appear.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
27
First ( 1. ), in the Look in area, make sure that you have selected the drive where your web
page is saved (3 ½ Floppy (A:), C:, etc.).
Second ( 2. ), in the area below the Look in area, click-on the MIDI music file that you saved.
It will turn blue.
Third ( 3. ), when you have selected the correct drive and file, then click-on OK.
After you click-on OK, and return to your web page, click-under your highlighted text link (to
turn off the highlight). You will notice that the text you highlighted has now “turned blue”
and is underlined. This is the universal “symbol” for a “hyperlink.” You are now “linked” to
your sound. This is why it is so important that all of your images and sounds are in one
location.
Save your webpage and then click-on the Browser
button again. Move down your web page, when
your page appears in the browser, and click-on your
sound link. Sounds great!
You can also hyperlink to an object (like your picture or the rotating earth)
the same way you linked to your text. All you have to do is to click-on any
object and then click-on the hyperlink button. Then, follow the
instructions you just completed above.
1.
2. 3. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
26
Save your file and then click-on the Browser
button in the button bar (see image at right) and
you will go back to Microsoft Explorer or
Netscape. Now you see your background and the
rotating earth.
Note: Sometimes your browser will not appear, but you’ll notice your browser button
flashing-blue in the task bar at the bottom of the screen. If this occurs, simply click-on the
flashing browser button and you’ll see your web page in your browser.
Now back to Microsoft FrontPage 2003
(click-on the FrontPage 2003 icon in the
Task bar at the bottom of the screen as
you did before – bottom Page 22) to insert the sound.
Inserting sound into the web page
The cursor should be flashing to the right of the earth. Tap Enter once to move the cursor
below the earth.
Sound is a bit unique. We could put the sound in the “background” of the page and it would
begin playing when the page is opened if we were using only Microsoft Internet Explorer.
However, other browsers can’t “play” the sound when you do this. So we’ll insert the sound
with a “link.” This is what web pages are all about: links.
Type-in something that would indicate that, if you clicked on it, you would hear a sound.
We’re going to type in: Listen to the Blue Danube. After you type-in your text, tap Enter one
time to move the cursor down.
Click in front of the text, hold down the left mouse button and drag the cursor over the text
to highlight it (just like you did when you highlighted the web page title – see image below).
Now, with the text high lighted, click-on the Hyperlink button in the button
bar.
The Insert Hyperlink screen will appear as shown at the top of the next page.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
25
WOW! What a difference!
A good time to Save your web page again.
Inserting an animation in a web page
Since we previously “saved the earth
( hee! hee!),” we’ll insert the earth in
our web page! Sounds rather
awesome!
Make sure that you can see your
cursor flashing below the text.
Inserting the animation is exactly the
same as inserting your photograph.
Click-on Insert in the Menu Bar and
then click-on Picture and then on From File.
When the following Picture menu appears, make sure that you are “on” your proper drive
(A: or C:, etc.) click-on AuEarth and then click-on Insert. The earth will appear below the text
in your web page!
Something seems to be wrong! The earth’s not rotating! There really is no problem; you just
don’t see the animation effects in the Microsoft FrontPage. You have to go to the Microsoft
Internet Explorer or Netscape to see these effects. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
24
Now you will see an image similar to the one below. Make sure you are on the drive or the
folder where you saved all of your files. For the background, click-on the background you
chose earlier (see arrow below). Then click-on Open.
You will return to the
Page Properties
screen where we
began this process
(under Format in the
Menu bar).
Notice that the
background you
chose is now
indicated in the
Formatting -
Background area.
Click-on OK. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
23
When the Microsoft FrontPage 2003 screen returns, make sure that you are on your web
screen with your image and title. Your cursor should be flashing just below the text you
typed- in earlier. If you do not see the cursor, move down the screen and click below the text.
If the cursor appears to the right of the text, tap Enter to move the cursor down below the text.
Now it’s time to insert our background in our web page.
Click-on Format in the Menu bar and then click-on
Background.
The following
screen will
appear. Click-
on the Browse
button which is
under
Formatting on
the right side of
the menu (see
the arrow).
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
22
bluedanu.mid
After you have listened to your tune click-
on the “X” in the upper right corner of the
player (see arrow at right) to stop the player
and end the tune. You’ll have to be careful
as you listen to various tunes. If you keep
clicking on tunes and not closing the
player you can have a “lot of tunes”
showing on the Task Bar at the bottom of
the screen. So, as you choose more tunes,
listen to them, and close each player until you find a tune you like.
When you have a song you like (in our case we
chose the bluedanu.mid), carefully, again, move
the cursor over the song you want to save until
you again see the “little pointy hand”. When you
see the hand, carefully click the right mouse
button and a drop down menu will appear.
Move your cursor over Save Target As… and
click-on Save Target As and you will see a
normal Save As screen appear. Save this sound
like you saved your
animation and
background.
Inserting a Background in your Web Page
In the status bar, at the
bottom of the view
screen, you will see the
Microsoft FrontPage
2003 icon displayed in the task bar (see above). We will now return to the Microsoft FrontPage
2003 to insert the background, animation and sound we just captured and saved. So click-on
the Microsoft FrontPage 2003 button. You will now return to Microsoft FrontPage 2003. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
21
At the top of the screen you will see:
What is a MIDI? MIDI stands for Musical Instrument Digital Interface. If you want to
learn more about MIDI a nice site to visit is: http://www.midiworld.com. When you
arrive at the site, click-on the MIDI Basics link at the bottom of the web page. This will give
you a nice background in MIDI sound.
Move down the page until you see:
Let’s get some “class” and click-on Classical Music (see arrow above). You can choose one of
the other groups if you desire. When you arrive at your selected web page, move down the
Classical Music page, or the page of your choose. You will see a number of selections. We
selected Classical Music for our musical masterpiece.
We’ll choose the bluedann.mid for the sound file. Later, we’ll
insert this sound into our web page. When we left click-on
bluedanu.mid a sound “player” screen will appear. What you
see on your screen will vary in appearance, depending on what
“player” you have installed. Ours looks like the one at the top
of the next page. When the player has “loaded” the sound, you
will hear it over your speakers or earphones.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
20
Sound
You now have a background and animation to add to your web page. Now let’s “capture” a
sound. If you don’t have a sound card and speakers or earphones, you will not be able to
hear the sound and may get an error message when you do the below procedure. You may not
want to attempt “capturing” the sound until you have these “things.” If you want to skip this
section, please go to Page 23.
Now we’re going to go to an entirely new web site. So
type-in: http://www.weblust.com in the Address
area of Microsoft Explorer or Netscape. Then tap
Enter. You will now proceed to a marvelous “sound”
site.
The top of your monitor screen should look similar to
the image on the right.
Click-on Fred’s Media Universe and you will be
linked to:
Move down this
page, utilizing the
elevator bar on the
right, until you see
the image on the
right.
You will want to
visit many of
“Fred’s” areas.
However, we’ll visit
the MIDI FILES to
“capture” a sound.
So click-on the
small square to the
left of MIDI
FILES. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
19
You need to be careful here. When you move
the cursor over the rotating earth, you’ll
notice the “little pointy hand.” This indicates
that there is a web page link associated with the
earth. If you accidentally click-on the earth
and go to another page, click the back arrow to
return to this page.
Carefully move the cursor over the earth and
click the RIGHT mouse button. A drop
down menu screen will again appear.
Click-on the Save Picture As.., just like you
did before.
A Save as menu
screen will appear and
you can again save
this picture to the
drive you are using.
AuEarth will appear
in the File name and
you can click-on
Save.
Web Plagiarism
Note: when you look at Dan
Austin’s web page you will notice that
he has a copyright. This is a critical topic: web plagiarism. To use “things” you copy from
folks like Dan Austin, you need to show his copyright. Some objects you click-on will not have
a Save Picture As associated with them. This indicates the person who created this object does
not want you to have it. There are numerous web sites that address this topic. A major site we
recommend is: http://www.georgetown.edu/honor/plagiarism.html. Please be careful and
aware of web plagiarism JCSU FrontPage 2003 Tutorial Created: November 12, 2004
18
The next web page we’ll visit is GIF Animation. Move your mouse over GIF Animation (see
arrow above) and when you see the “little pointy hand” click-on GIF Animation. This will
take you to:
As we have done before, use the elevator bar on the right side of this page to run down until
you see:
We’re, as indicated, going to select an animation by Dan Austin. So, Move the cursor over
Golden Earth Animation (see pointing hand graphic above), and when you see the “little
pointy hand” click the left mouse button. This will take you to a web page with a rotating
earth.
Move down the page until you see the rotating earth.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
17
This is a technique that we’ll use from now on to “capture” any “object/picture” that we’d
like to use in our web page from the Internet.
After you RIGHT click, a menu similar to the one on the left will
appear. Move down and click-on the Save Picture As… item in
this menu screen. This will take you to the Save Picture menu
below.
It is assumed, for this exercise, you will continue to use the A drive (diskette) or the Hard
Drive. So, click-on the drive on which you’re saving in the Save in: area (see top arrow
above). Notice that the name of the background appears in the File name: area. When you
see the correct drive and file name, click-on Save.
You now have this background in your “folder/diskette/hard drive” and available when we
return to Microsoft FrontPage 2003 to insert into your web page.
Animation
Next we’ll “capture” a famous animation by Dan Austin. In the upper
left corner, of Microsoft Explorer, is an arrow that indicates “Back.”
Click-on the back arrow two times. This will take you back to the
graphics page. Move down the page until you see the image at the top of the next page. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
16
When you move your cursor over Using Background Images on Web Pages and Resources
you will see the “little pointy hand”. When you do, click the left mouse button. Microsoft
Explorer will now take you to the next web page. The top of the web page should look like the
text below.
Again, use the elevator bar on the right to move down until
you see an area on the web page that looks similar to the one
on the left.
We’ll use the Netscape’s Background Sampler to select our
first background. Click-on this and you will go to a web
page with a nice set of basic backgrounds. The top of the
web page should look something like the one below.
The above title will appear at the top of this web page. Again use the elevator bar on the right
side of the page to run down until you see some backgrounds. Earlier, it was suggested that
you use a dark color for your title. It is now suggested that you use a light color for your
background. This is to assist you in “seeing” your text against the background. As you
become more proficient in text and backgrounds, you can experiment and attain some really
“interesting” combinations. We chose the background below (left) for the tutorial since text is
easy to “see” against it. We also use this tutorial in our computer labs and this image projects
well with computer projectors on movie screens.
This is a good background as it is light enough to show your
text, but also has some color to it. You choose a light
background that you like. When you have chosen your
background, point your cursor arrow at the middle of the
background and click the RIGHT mouse button. A tailored
menu screen will appear (like the one at the top of the next
page). JCSU FrontPage 2003 Tutorial Created: November 12, 2004
15
Your browser should now load the web site Web Developer’s Virtual Library. The screen
should look similar to that below. This screen has changed several times in the past year, so if
it does not look just like this, don’t despair. Trust us, you’ll be OK. The screen should indicate,
at the top, that you are in the Web Developer’s Virtual Library. You’ll just have to be flexible
to find the next correct link.
We want to add a background and an animation from the Web
Developer’s Virtual Library to our web page. To do this we’ll start
by clicking-on the Graphics button. This button/link has moved
several times. At this time it is in a scroll down list on the left side of
the screen – it could be on the right if the design changes again. Move
down until you see the word Graphics. Your screen should look
something like the one to the left. Click-on Graphics. If your screen
does not look just like this, look around for Graphics. When you see it,
move your cursor over Graphics, you will see the little pointy hand.
Click-on the word Graphics.
Microsoft Explorer or Netscape will now load the next web page. It should look something like
the one below.
Use the “elevator bar” on the right side of the screen to move down slowly until you see a link
to a background web page. The link is pretty far down the list. It should look like the one
below.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
14
Let’s reset the picture back to the Default. The text you typed should be just below the
picture.
Now is a good time to save again.
Background
Our web page looks a bit drab at this point, so let’s add a colorful background, an animation, a
sound and a link to a really neat web site.
Viewing web pages in a browser
So far we have been working only in the
Microsoft Page Design View. We have not
really seen how the web page will “really” look to
the “world” in a browser. In the button bar,
below the Menu bar, there is a button (see
image on right) that will load our web page in a
browser (e.g. Microsoft Explorer, Netscape, etc).
Click-on the Preview in browser button. Or, you can click-on File in the Menu bar and then
click-on Preview in Browser. If you do click-on Preview in Browser, Explorer will ask you to
choose a browser that is saved on your computer. We normally use Microsoft Explorer, as it
has proven more reliable of late. However, if you are a Netscape or other browser user, then
choose your favorite browser if this is important to you. After you have made your choice, click-
on the Preview button at the bottom of the Preview in Browser Menu Screen.
Microsoft Explorer browser, or Netscape browser, will load in your computer and your web page
will appear. It will appear just like it would if someone looked at it in their browser.
We’ll use the Microsoft Internet Explorer. Again, you can use the browser of your choice.
We’ll find a background, animation and link on the internet. You’ll actually “copy” a
background color/pattern of your choice, as well as an animation, sound and link to your web
page. To do this we’ll use a couple of handy sites on the World Wide Web.
Notice that an Internet “address” has been typed-in the Address: area above. Click-in the
Address area of the Microsoft Explorer (or Netscape) on your screen and type the following:
http://www.wdvl.com. This will link you to a web site that contains a lot of neat things.
When you have completed typing, simply tap the Enter key and Microsoft Explorer or Netscape
will load this site. Once you have typed-in the address, tap the Enter key.JCSU FrontPage 2003 Tutorial Created: November 12, 2004
13
These are the top and text top
appearance choices
These are the middle, center
and absmiddle appearance
choices
These are the bottom,
baseline, and absbottom
appearance choices
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
12
This is the Default (where you
began).
This is the left appearance
choice.
This is the right appearance
choice. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
11
Now type the following: This is where the text appears for this option.
To observe where the text appears (around an image), we’ll
illustrate each of these “appearances” on the next few pages.
To do this, point in the picture and click the right mouse
button. Whenever you right-click on any area, text or object
(in Windows), a “tailored” menu will appear for that area,
text, or object. When you right-click in your photograph,
the following Menu will appear (as shown on the right).
Click-on Picture Properties.
The following Picture Properties menu screen will appear. Make sure that you are “on” the
Appearance “tab” at the top of the menu page. Then, click-on the small arrow to the right of
Alignment: Default.
Notice the choices that appear below Default (arrow above). We’ll now illustrate each of
these choices.
Click-on Left, and then click-on OK. You will see a new display similar to the one on the next
page (you could also click on the Left Wrapping style image as well). If you desire to
duplicate the below illustrations, repeat the above process for each of the choices indicated. If
you do not wish to do this, simply look at the images on the next two pages. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
10
If, you move the mouse over one of the corner “squares,” a small
two-headed arrow will appear (see enlarged corner and arrow on
the right). When this occurs, click and hold down the left mouse
button, and drag the corner in or out to make your photograph
larger or smaller. If you click-on one of the top, bottom or side
square’s and do this you will get a “fat” or “thin” picture. By clicking-on the corners, the
picture holds its normal size ratio or perspective.
When you finish, your web page should look similar to the image below.
After something this significant, it’s a good idea to Save again. From now
on, when you save, you can simply click-on the small diskette in the button
bar (if you desire). Or, you can click-on File in the Menu bar and then on
Save as you did previously. Your choice.
Text Wrapping
You may want text to “wrap” around your photograph. And, you may also want your
photograph to be somewhere other than on the left side where it “defaulted” when you
inserted it in your web page.
If the flashing I-bar cursor is not below your picture, click-below your picture and it should
appear. If it doesn’t, point with the mouse cursor, to the white area to the right of your
photograph and click the left mouse button. Then, tap the Enter key and the cursor I-bar
should be just below your photograph. You may have to tap the Enter key several times
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
9
Corner Sizing
Square
The following Picture menu screen will appear.
In the Look in: area of the Picture menu screen (see image above), click-on the small arrow
and select the disk drive where your photograph is located. It is assumed that the location is
the A drive or a hard drive. Again, make sure that all of the “items” are in a single location
(like the A drive or a folder on the C drive) so that the web page can locate them. Next click-on
the file name for your photograph in the area below the Look in: area. Then, click-on Insert.
Your web page should look something
like the image on the right.
Your picture might be larger or
smaller than the one on the right. To
“size” the picture, point to the picture
and click the left mouse button. This
will “activate” the picture. You will
see small “squares” at each of the
corners and in the middle of the top,
bottom, and side edges.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
8
Inserting a Photograph
At this point we’d normally insert your picture in the web page. If you know how to use a
scanner, scan a picture of yourself. If at all possible, scan the picture as a GIF or JPEG file.
These will load faster in your page. If you don’t know how to do this, have someone who does,
scan a photo for you. Or, if you have access to a digital camera, have someone take a digital
picture of you. Place your picture directly to the diskette, on which your web page is saved, or
transfer the image to the Hard disk where your web page is located.
Something really important in web pages
You need to have all of the “parts” of the web page in the “same place”. In order for the page
to load correctly, the text, pictures, animations, video files, photos, sounds, etc., all need to be
on the A drive (for a small web page) or in a folder on a hard drive. If the web “page” can’t
find the various items, you will not be able to see them in your web page.
Before you insert your picture, make sure that your cursor is flashing a couple of spaces
below the title. Then click-on Insert in the Menu bar and then click-on Picture, and then
click-on From File.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
7
You will notice, when you return to your web page, that the area you highlighted is still
highlighted (and you won’t see your color as you selected it). You will need to point away
somewhere in the white area of the page and click the left mouse button. This will remove the
highlight and reveal the text color you selected. If you don’t like the color, try again.
Saving your web page
It’s wise to save your web page periodically so that you don’t loose
your hard work. There are several ways to do this. First, click-on File
in the Menu Bar and then click-on Save.
The following Save As Menu Screen will appear.
We will be saving this web page on our hard disk in the C Drive. If you want to save the web
page on your floppy drive, insert a formatted High-Density disk in the A Drive. When the disk
is in place, click-on the small arrow to the right of the Save in: box. A “drop down” menu will
appear. Click-on the 3 ½ Floppy (A:). If you don’t have a floppy disk, you can click-on the
C Drive and save it on the C Drive, or in one of the folders on the C Drive.
The drive you choose will now appear in the Save in: area. You will need to give your web page
a File name under which it will be saved. Be careful here. FrontPage will try use the title you
enter in the File name: area. If your web page name is more than 8 characters long, some
older computer systems and servers might not work well with the name. Also, the name should
not have an apostrophe (’) as this is a reserved Java character and could cause later problems as
well. So, create a logical name for your web page like the one above – we used Janie. When
you have selected your drive and name, click-on Save.JCSU FrontPage 2003 Tutorial Created: November 12, 2004
6
When the above More Colors menu screen appears, click-on Custom. The below Color menu
screen will now appear.
Click-on one of the Basic Colors (arrow on the left). Notice that, when you do, a small
marker appears in the color pattern (top arrow on the right). Also notice that a small triangle
appears on the right of the pattern (middle arrow on right). You can click-on the triangle,
hold down the left mouse button, and drag the triangle up and down. As you do, you will see
changes in the color. Try this. For now choose a favorite dark color. If, you want to use this
color again later, click-on Add to Custom Colors. You will see your choice appear in Custom
colors on the left. This color will always appear whenever you want it for other text in this web
page. When you are satisfied, click-on OK once, again and a third time. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
5
We’ll refer to each numbered item (on the last page) as we proceed below. There are several
unique things that occur when you are working in web pages. If you are familiar with word
processing, then you know that you can make your font size just about as big as you desire.
However, when working in web pages, you are limited in the number of font sizes that you are
allowed (by the HTML programming code). In web terminology these are called headers. We
are going to “snazz-up” our title font a bit. First, you will notice that a Sample, of how the font
currently appears, is located in the lower Preview area of the Font menu screen. As we alter
the appearance of the font, each change will appear, as we make it, in the Preview area.
First ( 1.), click-on several of the fonts in the Font area (1. Font in the picture on the previous
page). Notice that, as you click, the fonts appear in the Preview area below. Click-around until
you discover one you like – we chose Bookman Old Style.
Second ( 2.), click-on Font style - Bold. Watch the Preview area.
Third ( 3.), click-on one of the Sizes. Notice that, when you click, the Preview changes to that
size. Also, notice to the left of the font size there is a 1, 2, 3, [e.g. 4 (14pt)]. In web pages this is
the size of the header. Since we are creating our web page in a program called HyperText
Markup Language (HTML), you will find that, in a number of word processing functions, we
are limited in what we can do on our web page. FrontPage tries to take care of these. In the
case of Fonts however, we are still limited to 7 font sizes – called headers. In the “old” days, a
few years ago, you would indicate a font size by typing in something like to do the same
thing we’ll do to make our font the largest size. When we finish this web page we’ll click-on the
HTML tab at the bottom of the screen to see the “programming code” that we have created by
simply using FrontPage 2003. In our case, move down and choose the largest size: 7 (36 pt).
Fourth ( 4.), click-on the down arrow to the right of
Color. A list of colors appears (like on the right).
Click-on More Colors. When you do, the following
Menu screen appears.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
4
2. Font style
3. Size
4. Color
Text
First we’ll enter some text. Type something like: Your first name (’s) Home Page (e.g.
Janies’s Home Page). Then tap the Enter key once. Notice, that when you tapped the Enter
key, that the cursor moved down two lines (double spaced). This is just the way FrontPage
2003 works (it has to do with the web page programming called HTML).
If you desire a single space between your text, simply Hold Down the Shift key and, while you
are holding down the Shift key, tap the Enter key.
Now click to the left of your name and hold down the left mouse
button, and drag across all that you have typed, and release the
button. This will highlight your title. It should look something like
the picture on the right.
With the text highlighted, click-on Format in the Menu
bar and then click-on Font. A Font Menu screen similar
to the one below will appear (we’ve made some changes
– you’re Font menu will look similar to this menu when
we finish the font).
1. Font
4. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
3
Creating a single web page
We’ll start this tutorial by placing a title on our web page.
Your cursor should be flashing on the left-hand side of the
white area. The upper left corner, above the white area,
should indicate: new_page_1.htm (like the picture on the
right).
If you do not see a new_page_1.htm screen, as described
above, look in the upper left corner of you screen under File
in the Menu Bar for a small white sheet of paper. Move your
cursor over the paper and the help text box should indicate
Create a new normal page. Click-on the sheet of paper and
a new_page_1.htm design area will appear.JCSU FrontPage 2003 Tutorial Created: November 12, 2004
2
If you have used Microsoft FrontPage 2000 and 2002, one of the first things you probably
noticed was that the Views Bar on the left side of the screen was not available in FrontPage
2003. It is really still there in a new way. When you
are working on a single web page, as we are now, you’ll
notice at the lower left corner of the screen, an image
similar to the one on the right. This has replaced the Views Bar and the tabs that were below
the web page design area in FrontPage 2000 and 2002.
When we are working in our web site, later in the tutorial, you’ll see that this area is now
“tailored” to a web site (see image below).
When you get used to this you will find that it is very handy to use. As you move around your
web site, from the site to a page, and back again, you’ll notice that these “bottom bars” change to
assist you. This also gives you more area in which to create your web pages, as the Views bar is
not long taking up space.
A FrontPage 2003 Task Pane,
which allows you to do more
“things” as you work with you
web pages and site, replaces the
“old” Views bar. An image of
the initial Getting Started
Task Pane is on the left.
If you click-on the small down
pointing triangle at the top of
the Getting Started Task Pane,
the menu shown at the right
will appear.
We’ll be using the Task Pane a
lot as we go through this
tutorial. Task Panes are in all
of the Office 2003 modules.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
1
Creating a Web Page and Web Site Using Microsoft FrontPage 2003
Starting Microsoft FrontPage 2003
In this tutorial we’ll first create a single web page using Microsoft FrontPage 2003. Then,
we’ll create a web site, which consists of multiple, linked web pages. For the single web page
you can save your work on a formatted 3 ½ inch diskette. For the web site it would be prudent
to save the data on your hard drive. Or, you can save them both on your hard drive.
To open Front Page, go to Start, Programs, and then FrontPage.
You should now be in the Microsoft FrontPage 2003
main screen. If you’re in FrontPage 2003, you’ll see, in
the upper left corner of the screen, a title that looks like the
one just to the right. If you are using an earlier version it may
look like the other image below it.
In this tutorial, whenever we indicate that you need to click a mouse button, it will mean to
click the left mouse button – unless we indicate that you should click the right mouse
button. So, always move the cursor over the “place” we indicate and “click left” unless we
tell you otherwise.
Click-on all of the Titles in the Menu bar (like the one below) and familiarize yourself with
what they do. As you click-on each Title, look at the items in the menus that “drop” down when
you click-on each Title.
You’ll notice that the major portion of your screen, below
the Menu Bar and Button Bars, is white. In the upper left
corner of this white area you’ll see an image like the one on
the right – new_page1.htm. This is like a new, default
document in a word processor, but it’s a default FrontPage
webpage. Later, after we’ve begun creating our web page, we’ll save the web page with a
different name.
Now, slowly move the cursor over the buttons in the button bars (like the one below) and read
the text help’s that appear. You’ll need to pause a few seconds on each button to give the text
help time to appear. Notice that the buttons “do” the same “things” as many of the drop down
menu items.
60
What now?
The two tutorials (in this document) will give you a decent foundation in how to create web
pages, edit them, and collect them into a meaningful web site. You now have the basic
information. If you desire to further your knowledge, you might want to take a web class or
purchase a good advanced reference manual.
Also, if you desire “instant” assistance on a feature in FrontPage there is a web connection in the
program if you are “on-line.” If you click-on Help in the Menu bar and then click-on
Microsoft on the Web, you will be linked to a main assistance screen for the Microsoft
program in which you’re working. Often we find that someone else has already asked the same
question – so a good first place to check is Frequently Asked Questions.
Congratulations. You have now successfully completed a small web siteJCSU FrontPage 2003 Tutorial Created: November 12, 2004
59
Copying other text documents into web pages
As you get more accomplished in your web skills, you will probably not want to recreate
“things” that you have written previously – like your resume, lesson plans for courses, etc. You
can highlight the document in your word processor, and copy it into the selected web page.
This works well if you follow the following procedure.
Highlight your document, in your word processor, Copy it to
your clipboard by your favorite method (Edit-Copy, Copy
button, etc.).
Then, go to the page, in FrontPage 2003, where you desire to
insert your document. Click-on Edit in the Menu Bar and then
choose Paste Special.
The following Convert Text menu screen will
appear. We suggest that you choose Normal
paragraphs. This will “hold” most of your
formatting from your word processor.
Since you are “going into” HTML, you will have
to do some editing to “re-center” portions of your
text, and “make” some double-spaces, single-
space.
When you have made your choice, click OK.
Or you can, in the word processor of your choice, save the document as a HTML file and then
Copy the saved file, from your word processor, into your web page in Microsoft Design view.
You can also open a word-processed document directly into a web page. All of this takes a little
skill and practice, so you may want to practice these techniques.
Publishing your web site
Once you have created a web site it’s logical that you’ll want to “publish” it on the World Wide
Web. To do this you’ll need someone who has the technical capability to do this. There are lots
of Internet Service Providers (ISP) who can do this. If you are currently using an Internet service
like America on Line (AOL), CompuServe, Microsoft Network (MSN), or a local company –
contact them. The rates range from free or inexpensive, for a small web site, to whatever.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
58
the Design view. This takes a little skill and patience. So, if you don’t link on the first try, try
again. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
57
Back to the FrontPage 2003 to place text, images and other “things”
in your web pages
You have now learned all of the steps to create a web site, it’s time to go back to Microsoft
FrontPage 2003 and add the “things” you desire on each web page. This is normally a three-
step process.
First, make sure you are in the Navigation view. If you are
not, click-on the Web Site tab at the top of your screen.
Then click-on the Navigation button at the bottom of the screen.
When you see your web site organization chart, double-click quickly on your page in the chart
that you desire to work with (e.g. Hobbies, About Me, etc.). As before, this will take you to the
Design view and your selected page.
Once you have gone to the page of your choice, type-in text, inserted some pictures and graphics,
created some links, and whatever else that you want on that page, save the page and then
preview it in a browser. Then repeat this cycle as you work on your other pages. This is what
you did when as you completed the Creating a Single Web Page tutorial.
The Creating a Web Page Using Microsoft FrontPage 2003 tutorial will show you how to do
all of this if you have forgotten the process.
Using Ctrl+Click to move from one web page to another in your web
site
There is another way to move around
between your various web pages in Design
view if you don’t want to keep going back and
forth between the Navigation and the Design
view. When you are in Design view, move
your cursor slowly over one of the links and
pause on the link. You will notice that a
little text help box appears that indicates: Use Ctrl+Click to follow a hyperlink. This means
that if you want edit the page, to which the link connects, you should hold down one of the Ctrl
keys at the bottom of the keyboard and then, when you move the mouse over a link you will
see the arrow cursor change to the pointy hand cursor when you are over the link. When you
see this, if you click the left mouse button, in a few moments, you will go to that web page in JCSU FrontPage 2003 Tutorial Created: November 12, 2004
56
If you don’t like this theme, use the above process to choose other themes. Take you time and
find a theme that you like.
Our current home page (index.htm) looks like the image below.
Next we’ll look at our pages in the browser we chose, but first
click-on File in the Menu bar and then click-on Save All.
Remember, when you are in the Design view, you’ll need to save
your changes to each page just like you did in the Creating a Single
Web Page tutorial. You can save each page individually, or all of
them at the same time with Save All. Don’t forget to save
frequently as you are editing your individual web pages.
Now click-on the Preview in Browser button as
you did before, or on File in the Menu bar and then
on Preview in Browser.
When your home page appears in the browser notice that as you run the cursor over the links
that the small pointy hand appears. Click-on the About Me text link on the left. When the
About Me web page appears notice that the About Me button at the top is “highlighted”
compared to the other buttons. Also note that as you move the cursor over the buttons they
become highlighted to indicate that they are active links. Browse around your web site and see
how it works. Pretty awesome! Just a few clicks and look at what you have created!
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
55
Move down the list and view some, or all, of the choices. The first thing you notice is that they
are hard to see, but this is not a problem. Move your cursor over the RIGHT side of one of the
themes.
We chose the Axis theme. When we moved our cursor
over the right side of the Axis theme we saw a down
arrow in a blue background appear. We clicked-on the
down arrow (see upper arrow at right), and a drop
down menu appeared.
To see what this theme will look like, on our web site, we chose Apply as default theme (see
lower arrow above).
Note: When we chose Apply as a default theme (above) this meant that our theme was applied
to All of the pages in our web site. You can apply a different theme to each page, or one theme
to all pages. You can select a totally different theme at any time you desire – page by page or all
pages by using the choice menu above.
When you have decided on a Theme you like, click-on Apply as default theme or Apply to
selected page(s). It will take a few seconds for the theme to be applied to your pages.
If you chose Apply as default theme, the Microsoft FrontPage 2003 warning screen below
will appear. It indicates that all of your formatting will be changed to the theme you selected.
Click Yes.
If you chose Apply to selected page(s), you will not see this warning screen. It will only appear
when a theme is applied to every page. You will now notice that the theme you chose has been
applied to this page. Look at it carefully and notice the Title, buttons and links. They are now
incorporated into your theme.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
54
It is best to be in Design view when you apply your themes – so that you can see your themes as
you apply them to your web site.
First, make sure you are in the Navigation view. If you are
not, click-on the Web Site tab at the top of your screen.
Then click-on the Navigation button at the bottom of the screen.
When you see your web site organization chart, double-click quickly on your home page at the
top of the chart. As before, this will take you to the Design view and your home page. When
we apply a theme to our web site, we will be able to see each theme as we apply it to our home
page.
Now, click-on Format in the
Menu bar and then click-on
Theme.
When you click-on Themes a Theme Task Pane will appear on the
right side of you screen (similar to the one on the left). When it
first appears, you will notice that the default is blank (No Theme).
To view the Theme choices you’ll need to use the elevator bar on
the right side of the Theme Task Pane (as shown by the Elevator
Bar indicated above). When you do, you’ll notice that the first
Theme choice, Afternoon, is at the top of the “list.”
Elevator Bar JCSU FrontPage 2003 Tutorial Created: November 12, 2004
53
Let’s look at what we’ve accomplished by looking at your web pages in the browser. We’ll
repeat what we did previously. You should be in FrontPage 2003 Navigation view. So, click-
on the Navigation button again.
To “see” what your site looks like on the World Wide Web double click-on quickly on the
Your Home Page icon. Or, you can also click the right mouse button while the cursor is on
the Home Page and, when the menu appears, left click on Open. This will load the Home Page
in Microsoft Page Design View.
In Design View, click-on the browser button in the
button bar. Or, you can click-on File in the Menu
bar and then click-on Preview in Browser.
Your pages may not open your browser (like before), so if your browser does not open, look in
the Task Bar at the bottom of your screen. Your browser button should be “flashing” blue.
If it is click-on it.
Click around your web site. You will notice that FrontPage 2003 has automatically changed all
of your pages and buttons.
Themes
If you'll remember, in the Microsoft Creating a Single Web Page tutorial, we browsed on the
Internet and found nice, colorful, backgrounds to replace the white default background in the
web page.
Now, in Microsoft FrontPage 2003, we have the neat option to have a "Theme" background
throughout our web site. The theme uses the same color scheme for each web page its buttons
and links (you can change them page by page later if you desire).
Let’s try this. First, you’ll need to be in Microsoft FrontPage 2003. So, click-on the
FrontPage “button” in the Task Bar at the bottom of the screen, like you have done before.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
52
You will see that the Title of the page has changed to your name. Your “box” in the
organization chart, and in the Title column, should look similar to those below.
Now we’ll place some titles in the other “boxes.” We’ll use some “basic” titles for a general
personal web. Once you get the idea of this, you can change the titles to anything you desire,
add more pages, etc.
Return to Navigation view by clicking-on the Navigation button again.
For each page type-in the following:
· New Page 1: About Me
· New Page 2: About My Family
· New Page 3: My Hobbies
· New Page 4: Type-in the name of a hobby
· New Page 5: Type-in the name of another hobby
When you have completed these titles, click-on View in the Menu bar and then click-on
Refresh.
Navigation view should look
like the left image below.
Click-again on the Folders button again. The Folders View should look like the one on the
lower right.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
51
Along the left side, of the Folders screen, under the Name column, you see the “web page
names (index.htm, new_page_1, etc.)” for each page. Under the Title column you see the
Names as shown in the Navigation web page “boxes (index.htm, New Page 1, etc.).” When
we rename the pages the “new” names will appear in the Title column. So let’s get started.
Click-on the Navigation button in the bar at the bottom of your screen to return to our
Navigation View of all the web pages.
Carefully, click once lightly on the title (index.htm) in the Home
Page box. The box will turn blue once again. Now click lightly on
the title in the Home Page box (index.htm) one more time and wait
a few moments. The title will now be highlighted in blue. Your
image should look like the one on the right.
In a Windows program this indicates that you are able to edit the text. You may start typing
immediately. What you type will replace index.htm, or you can also delete the text and then
type. For now, type-in your first name (with an apostrophe) and then an “s,” and then the
words Home Page (we’ve typed-in the name of two persons who have assisted wonderfully with
these tutorials). When you are finished, tap the Enter key.
Now click-on View in the Menu bar and then click-on Refresh.
This will “update” your changes to the index.htm page.
Click-on the Folders button in the bar at the bottom of your screen.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
50
Titles for web pages in your web site
Now let’s go back to the Navigation View in FrontPage 2003 and “name” our web pages.
We’ll be doing the following process frequently, so it’s good to make sure that you understand
the process of moving from one program to another. At the bottom of your screen there is an
area which shows/indicates what programs are active. This is called the Task Bar. Since we
are using FrontPage 2003, as well as a browser [in our case we’re using Microsoft Internet
Explorer]. Your Task Bar should look similar to the one below.
FrontPage 2003 Internet Explorer
The icon for FrontPage 2003 has a white arrow on blue (icon on left). The icon on the right
is for Microsoft Internet Explorer and indicates that it is “New Page 3.” If you are unsure
which icon is which, you can “move” your cursor over an icon, pause on it for a few moments,
and text help will appear to indicate the name of the program (e.g. FrontPage, etc.). Click-on
the Microsoft FrontPage 2003 icon (indicated by the arrow above) to return to FrontPage
2003. In the upper left corner of the screen it should indicate that you are in FrontPage 2003
(like below).
If you’re not in the FrontPage 2003, try again.
When you return to the FrontPage 2003, make sure that you are in the Folders view. You should
see a view similar to the one below. Click-on the Web Site tab at the top of the screen,
Then, click-on the Folders button at the bottom of the screen.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
49
Now you’re in a browser and your “blank” web site will respond like any web site. When you
move the cursor over New Page 1, 2 and 3, you will notice that the “little pointy hand” appears
indicating a hyperlink. Click-on New Page 1. Your New Page 1 should look like the image
below.
Notice that all of the “text buttons” are on the “line” below New Page 1 (see arrow above).
These are “real” hyperlinks back to the Home Page and to Pages 2 and 3. When we created
our Shared Borders in FrontPage 2003, links for pages that are ABOVE or on the SAME
level as Page 1, show below the page title (New Page 1). It does not matter if there are more
than three pages above, or on the same level as the current page, all the pages will show with
their names. These are part of the automatic hyperlink that we mentioned earlier. As indicated
earlier, in the tutorial, this means that all of the pages are either above [Home] or on the same
Navigator level as New Page 1 [New Page 2 and 3].
Now click-on New Page 3 in the browser, remember that we created two new pages below
New Page 3. Your browser should now look like the image below.
Notice the line below New Page 3 contains the text links for pages above (Home) or on the
same Navigator level (New Pages 1 and 2). The text links on the left are to pages below New
Page 3 (Pages 4 and 5).
Pages
Below
Pages Above and
at the Same Level JCSU FrontPage 2003 Tutorial Created: November 12, 2004
48
To “see” what your web site will look like on the World Wide Web; double click quickly on
the Home Page (index.htm) icon. You can also click the right mouse button while the cursor
is on the Home Page (index.htm) and, when the menu appears, left click on Open. This will
load the Home Page in Microsoft FrontPage 2003 Design view.
Before we open the web site in a browser (Microsoft Internet Explorer, Netscape, etc.), take a
few moments to look at the top of the page in the Display View. It should look like the
image below. Notice two things. First 1. observe that the title Home Page (index.htm)
appears at the top of the page in the Display View – just as it did when Front Page created it.
Second 2. , note the New Page 1, 2 and 3 on the left side of the view below. These are links to
pages below the one you are editing in the Display View. As indicated earlier, we’ll return to
the Navigation View and re-name these pages so that they make more sense to your web site.
Again, these are the “automatic” hyperlinks created by FrontPage 2003. Don’t worry about the
“dashed lines” you see. These are simply to assist you later in the Display View. You’ll see
that they “disappear” when you view your web site in a browser.
Viewing web pages in a browser
Now, in Design View, click-on the browser button
in the button bar. Or, you can click-on File in the
Menu bar and then click-on Preview in Browser.
If you do click-on Preview in Browser, Explorer
will ask you to choose a browser that is saved on
your computer. We normally use Microsoft
Explorer, as it has proven more reliable of late. However, if you are a Netscape or other browser
user, then choose your favorite, if this is important to you. Your initial view of your Home
Page (index.htm) should look like the image at the top of the next page.
2.
1.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
47
When the Page Options menu screen appears, click the Authoring tab (see top arrow above).
Next, look down the screen and locate Shared Borders (bottom arrow above). Make sure
there is a check mark in the little box to the left of Shared Borders. If there is no check,
click-in the box and a check will appear. If a check is already there, you are OK. Click the
OK button at the bottom of the Page Options menu screen.
To access Shared Borders, click-on Format in the Menu
bar then click on Shared Borders (see image to right).
The Shared Borders menu
screen will appear (like the
one on the right).
To make the titles of each
web page and the links
visible, you will need to click-
in the small circle in front of
All Pages, and in the squares
to the left of: Top, and
Include navigation buttons,
and Left, and Include
navigation buttons. Your
Shared Borders screen
should look exactly like
the Shared Borders at the
right (see arrows). When it
does, click-on OK. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
46
Next, we’ll add two pages under New Page 3. The process is similar to what we just did. First,
click-on New Page 3, to turn it blue, and then click-on the New Page button. Do this twice.
Your web site should now look like the one below.
If you happen to make a mistake, as you
are adding new pages, you can simply left
click-on the erroneous new page and tap
the Delete key, or right click-on the page
and then left click on Delete. A Delete
Page menu (like the one on the right) will
appear. Click-in the Delete this page from
the web site “circle,” and click OK.
Or, you could always click-on the Undo button at the top of the screen.
Shared Borders
You now have the beginning of a small web site. Before we attempt to look at it, we need to
do a very important task. Remember the words below the Home Page - where we indicated
that we would come back to naming the pages? We need to “tell” FrontPage “what” we want to
“see” on our web pages - in our web site. To do this we first have to follow the instructions
below the Home Page (see bottom of Page 44). They tell us to select Shared Borders in the
Format menu.
Before we do this, we have to make sure that Shared Borders
are “activated,” so we can use them. To make sure your
Shared Borders are OK, do the following. Click-on Tools in
the Menu Bar and then click Page Options. The Page
Options Menu screen will appear (like the image at the top of
the next page). JCSU FrontPage 2003 Tutorial Created: November 12, 2004
45
Note: you will still have to save individual web page changes as you work on
them.
Creating your web site
We’ll create a small personal web site to get you started. You should be in Navigation View.
First, left click-on the Home Page in the middle of the screen. Prior to your click, it will appear
as a light yellow icon, when you click-on it, the page will turn blue. This indicates to FrontPage
which page you desire to work on. In this case we’ll add, and automatically link, three
additional pages below our main home page.
If you accidentally double-clicked on the Home Page icon, this indicates to FrontPage 2003
that you want to edit this page in FrontPage Design View, so FrontPage loaded your page in the
Design View. We’ll do this a lot after our pages are created. It’s not a big deal anyway. Simply
click-on the Navigation button at the bottom of the screen and you’ll be back where you want to
be. Make sure that you have clicked the Web Site tab, so you can see the Navigation button.
Make sure the Home Page icon is blue. To add the
first page under your home page, you will notice, in
the upper right corner of the screen, a small button
(that looks like a sheet of paper) that indicates New
Page (see arrow at right). Click-on this New Page
button.
As soon as you click, your screen will change to reflect that you have just
created a New Page 1 below your Home Page (index.htm).
This is where FrontPage really does its work. When you click, all
of the pages you create in FrontPage 2003 will automatically be
hyperlinked by FrontPage. Your screen should now look like the one at
the right. We’ll come back and “name” our pages later, after we have
created our little web site.
Now we’ll add two more pages under our Home Page (index.htm). Each time, click-on the
Home Page (index.htm) to turn it blue, and then click-on the New Page button. Your screen
should now look like the one below – after you click the New Page button two more times.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
44
Your Open File screen will look similar to the
one on the right. Click-on the index.htm file and
then click-on Open.
The upper left corner of you screen should look like the
image to the left. You will see both the Web Site tab and the
index.htm tab.
Click-on the Web Site tab
If you were able to open your Web Site from the
Task Pane, the upper left corner of your screen
should look like the image on the right. You will see
only the Web Site tab.
To create our web site we’ll want to be in the Navigation View. So, click-on the Navigation
button, in the lower left of your screen, as indicated by the arrow below.
Earlier, when you clicked OK on the Web Site Templates screen, a little web page and a world
globe appeared with an arrow circling the page and the globe. This indicated that your web
site was created as you requested. This is now confirmed by the Folder List view (which
“shows” your created web site). The image you see below appeared when you clicked-on the
Navigation button. This is the beginning of your web site.
In the center of the screen you will see:
Take note of the words below the Home Page (index.htm), they’re important. We’ll come
back to this in a moment.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
43
First, look at the right side of your screen. A Getting
Started Task Pane should appear on the right. About
half way down the Task Pane you should see an Open
area (like the one on the right). Under Web Sites, you
should se your webtest website. Click-on it. Your
webtest website will open.
If you don’t see the Getting Started Task Pane, you can
click-on View in the Menu Bar and then on Task Pane
(see image at left).
When the Task Pane appears, follow the instructions above. If all of this fails, do the following:
Click-on File and then click-on Open. The Open File menu
screen (top of next page) will appear.
When the Open File menu appears,
click-on the C: drive, then click-on the
Open button. If you do not see the C:
drive as a choice, click the down arrow
in the upper corner of the Open File
menu and “look around” until you find
your C: drive
Notice, when you click-on the C:
drive, you can see the webtest
folder! Click-on the webtest
folder (image on right), then click-
on Open. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
42
Next, notice that your screen looks something like the image below.
A magnification of the left side of your screen
appears to the right. Again notice that it indicates
Contents of ‘C:\webtest.’ Below this you’ll see that
this process created a page called index.htm. This is
the Home Page of your web site.
Now look at the bottom left of you screen. You will see that it looks like the image below.
Notice that Folders, on the left side of the screen is highlighted.
The Folder List indicates that your new web site is located on the C: drive in the Folder
webtest. Notice also that two new folders have been created by FrontPage – private and
images. Again, FrontPage 2003 has also created your initial home page called index.htm.
Saving your web site
If you haven’t already, you’ll notice that there is no “Save” option under File in the Menu Bar.
Nor is there a little “Save diskette” in the button bar. They are both “grayed out” – indicating
that you can’t use them. One of the neat things in FrontPage 2003 is that it automatically saves
your web site as you make each change. To prove this, click-on File in the Menu Bar and then
click-on Exit. FrontPage 2003 will close. Now open FrontPage as you did at the beginning
of this tutorial. When FrontPage appears, SURPRISE! Your web site appears – just like you
left it!
If your web site does not appear, or if you’re not sure how to open your web site, do the
following.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
41
The Web Site Templates menu screen will appear (see above). It will not look exactly like
this. You will need to do a couple of simple things to create a “place on your hard disk (C:)”
for your web pages.
First ( 1. ) , make sure that the upper left icon “One Page Web” is highlighted. If it is not,
click-on it.
Second ( 2. ), in the “white area” under Options – Specify the location of the new web: type-
in the following: c:\webtest. Your Web Site Templates menu screen should look like the
one above. When it does, click-on OK.
When you click-on OK, several things will happen. It will appear that your screen will “pause”
for a moment and then “blink.” You will notice several important things.
First, if you look at the upper
left corner of your screen you
will see that the web site
c:\webtest has been created.
1.
2.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
40
Creating a web site (with multiple-linked pages)
To create a web site, click-on File in the Menu bar and then
click-on New.
Note: If you are a FrontPage 98, 2000 or XP/2002 user, the new Office 2003 graphics
displays are very different to from those that you are used to seeing. In every module of
Office 2003 there is now a new “Task Pane” on the right of the screen. Once you get used
to using the task pane – especially since it has similarities in all of the Office 2003
programs, we think you’ll really like it. So, for you “old FrontPage hands,” here we “go”-
with the new graphic features.
After you click-on New, the New Task Bar on the right
will appear on the right side of your screen.
Place your cursor over the small yellow folder with an
“earth” on it or on the text One page Web site... You will
notice that the words One page Web site… are now
underlined in blue. You will also notice that your cursor
will change to the “small pointy hand” hyperlink icon.
Click-on One page Web site and the image at the top of the next page will appear.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
39
Creating a Web Site Using Microsoft FrontPage 2003
Starting Microsoft FrontPage 2003
In this tutorial we’ll create a small web site using Microsoft FrontPage 2003. If you have not
completed the tutorial: Creating a Web Page Using Microsoft FrontPage 2003 for Windows
2000/Me/XP you should do so prior to attempting this tutorial. The Creating a Web Page
Tutorial explains how to create and edit a single web page; this knowledge is pretty essential
prior to your attempting the web site tutorial.
In the previous tutorial it explains how to hyperlink or link to other web pages. The really neat
thing about this tutorial is that it creates these links “automatically” for you.
To “start” the program, Double click on the FrontPage 2003 icon (looks like
the image on the right), or click-on Start in the lower left corner of the
screen, then click-on Programs, and then on Microsoft FrontPage. You
should now be in Microsoft FrontPage 2003.
If you are in FrontPage 2003, you will see, in the
upper left corner of the screen that you are in
Microsoft FrontPage (it looks similar to the image at
the right).
Take a few moments to go back to pages 1 and 2 of this tutorial - Creating a Web Page and
Web Site Using Microsoft FrontPage 2003 for Windows 2000/Me/XP – Starting FrontPage
2003. Review what the screen should look like and re-familiarize yourself with the various
buttons on the top of the screen.
If you still have your single web page on the screen, click-on File in the Menu bar, and then
click-on Close. If you are prompted to Save your changes – click-on Yes.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
38
Microsoft Office Tutorials
In addition to this tutorial, other Office tutorials are available at:
http://www.officetutorials.com
Now we’ll create our web site. You may want to take a break and relax before you begin.
Don’t forget to save your web page and close the file before you begin creating your web
site. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
37
IntelliSense is like the Auto
Correct feature in Microsoft
Word. The Help screen for
IntelliSense is shown at the
right.
By entering IntelliSense in the
Microsoft FrontPage 2003 Help
search, you will get a long list
of ideas on how to use
IntelliSense to complete HTML
coding tasks that you use
everyday.
Enhanced Table Features
When you use tables in FrontPage 2003 you will have a
number of new and helpful features at your disposal.
To get an idea of these features, place your cursor
somewhere in the design area of you web page and click
the left mouse button. You will see a flashing mark – this
is where a table would begin.
Then click-on Table in the Menu Bar and then click-on
Layout Tables and Cells.
The Layout Tables and Cells Task Pane (that you see at
the right) will appear.
Notice, all of the options in the Task Pane, are to assist you
in designing a table. Everything is in “one place.”
Especially notice the “custom designed” tables in Table
layout at the bottom of the Task Pane. Use the elevator bar
on the right side of Table layout to see all of the custom
tables that you can add to your web page.
Awesome! We would recommend that you only work with
tables when you are familiar with them and FrontPage
2003. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
36
Make any changes that you desire and click the OK button to confirm.
If you don’t want the grid and ruler, simply follow the instructions at the top of the last page
and “click-off” the check marks for the grid and ruler.
Code Snippets and IntelliSense
There are some new and innovative “things” for those who use
HTML code a lot – Code Snippets and IntelliSense. These
two features allow you to “collect pieces” of HTML code,
which you use a lot in creating your web pages. Once these
“HTML snippets” are collected, you can insert them at any
time. To use Code Snippets, click-on View in the Menu Bar
and then click-on Page Options.
When the Page Options menu
screen appears, click-on the
Code Snippets tab (see
image and arrow to the
right).
You can highlight your
favorite HTML code and add
it to the Code Snippets list by
using the Add button at the
bottom of the menu.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
35
Grid Lines
Many times, when you are working in the design
screen, it would be handy to have grid lines and a
ruler to assist you in placing text and objects
precisely in your web page. FrontPage 2003 now
has this handy feature.
If you click-on View in the Menu Bar, then click
Ruler and Grid the menu at the left will appear.
We clicked Show Ruler, Show Grid and Snap
to Grid and, as we did, the ruler and grid
appeared on our design screen, like the image
below.
Notice that a ruler and
grid lines have been
added to the design web
screen.
If you desire a larger or
smaller grid, follow the
instructions above –
except click-on
Configure to access the
Page Options menu
screen and the Ruler and
Grid tab (as shown at the
top of the next page).
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
34
Some other neat new “things” in FrontPage 2003
Split Screen
If you desire to see your normal web page design screen, as well as the HTML code, as you
are creating your web page, you can now see both in FrontPage 2003.
Look at the bottom of your design screen
again. Notice that there is a button that
indicates Split. Click-on the Split button. Your
screen will now split into two distinct halves –
the HTML code in the top half and the regular design view in the lower half (similar to the
image below).
You not only see your HTML code in the top half of the screen, and your design page in the
bottom half, but there is a cursor “flashing” at exactly the same place in both screens! Neat. In
the image above, we clicked behind the word “option,” in the lower screen and the cursor in the
HTML screen moved to the same place in the code (see arrows above). This is a real help if you
are used to working in code, or design view.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
33
Wow! You created all of this computer programming code and most of you don’t know
anything about programming. Neat program - FrontPage 2003.
Congratulations. You have now
successfully completed a web page. Click-
on the Design Button to move back to the
“normal” design view.
Reveal Tags
One more really neat thing in FrontPage 2003, you can “see”
this HTML code on your web page as you edit it.
To do this click-on View in the Menu bar, and then carefully go
down the menu, you will see and choice Reveal Tags appear.
Click-on it.
Your web page screen will “change a bit” and you will see HTML “things” called “tags”
appear. Your web page will look similar to the one below. As you become more proficient and
advanced, this can be a real help. “Old time HTML folks” had to create all of their web pages by
coding them as you just saw in the HTML view. That was a task. But, every now and then, you
might find these codes will assist you. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
32
Once again, when you desire to “see” how your web
page “really looks,” click-on the Preview in
Browser button. A message that indicates that you
must save your changes will appear. Click-on Yes
and you will be taken to your browser.
Remember, sometimes the browser will not “load” when you do this. If this occurs, look in the
task bar at the bottom of the screen and you will see your browser blinking blue. Click-on you
flashing browser button and you will once again be taken to your web sit.
One more thing – HTML
So far you have been working in a program very similar to a word processor with some
limitations. Actually, FrontPage 2003 has been “converting” your work into the Hypertext
Markup Language (HTML). To “see” the computer program code you have created we’ll do
two things.
First, go back to FrontPage 2003 again by clicking-on the FrontPage icon in the Task Bar at
the bottom of the screen.
When you are in FrontPage you’ll notice, at
the bottom of the screen, on the left side,
some “tabs/buttons.” One of them
indicates Code. Click-on the Code tab (see
image on right). This will take you to a
screen that shows you the HTML code you have created. Your screen should look something
like the one below. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
31
You will then be taken to the default page in your browser. When Microsoft Internet Explorer or
Netscape appears, type-in the following web address – in the Address area:
http://www.lynchburg.edu
Now tap the Enter key and you will “go” to the home web page for Lynchburg College.
When you see the Lynchburg College web site click-on the Front Page button at the bottom
of your screen – in the task bar.
This will take you back to FrontPage 2003 and the Insert Hyperlink menu screen (below).
Click-on the Browsed Pages button (see arrow below).
This “click” will change your menu screen to look something like the one above. Notice that in
the Address area, at the bottom of the menu screen, that it indicates the web address to which
you browsed.
To complete your hyperlink, click-on OK. You will return to your web page and Visit an
awesome place will be linked to Lynchburg College. You’ll notice that the link to Visit an
awesome place is now the default blue-underline for a hyperlink. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
30
Also note, below your sound file, that the Forever box has a check mark in it. This means
your sound will play “forever” if you don’t change this selection. We clicked-on the check
and it disappeared. We noticed that to the left of Forever that a zero appeared in the Loop
area. This simply indicates that the music will play only one time and not play again (will not
loop). You may “set” this Loop as you desire.
When you are finished, click OK
Links to other sites on the Internet
Now we’ll link, using the Internet, to a great small college in Virginia. Make sure that you
can see your cursor below the sound link. If you cannot see your curser below the sound link,
click-below the sound link and see if the flashing cursor appears. If it does not, tap the Enter
key.
Now type-in something like: Visit an awesome place.
Highlight - Visit an awesome place. Click in front of Visit and awesome
place, hold down the left mouse button and drag over the text you typed
(just like with the sound), and click-on the link button again.
The Insert Hyperlink menu screen should then appear (similar to the one below). We’ll need to
make a couple of “adjustments” to this menu screen because we want to “browse” the internet to
find our awesome site.
When the above screen appears first click-on the Hyperlink button at the top of
the menu screen (see image at right and the arrow and text above). A Text
Help will appear indicating that this button will “Browse to the web.”
Hyperlink Button JCSU FrontPage 2003 Tutorial Created: November 12, 2004
29
Make sure that you select the drive on which you web page is saved in the Look in area. Then
click-on your sound. Finally, click-on Open.
You will now
return to your
Page Properties
menu screen.
Notice that your
sound is now
shown in the
Background
sound Location
area.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
28
As indicated earlier, you can also have sound “play” as soon as your web page opens in a
browser. Also, as indicated, this may not “work” in all browsers. However, if you want to do
this – here’s how.
Click-on File in the Menu Bar and then click-on Properties.
The Page Properties menu screen below will appear.
Click-on the
Browse button in
the Page
Properties menu
screen in the
Background
sound area (see
arrow at right).
The Background
Sound menu
screen at the top
of the next page
will appear.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
27
First ( 1. ), in the Look in area, make sure that you have selected the drive where your web
page is saved (3 ½ Floppy (A:), C:, etc.).
Second ( 2. ), in the area below the Look in area, click-on the MIDI music file that you saved.
It will turn blue.
Third ( 3. ), when you have selected the correct drive and file, then click-on OK.
After you click-on OK, and return to your web page, click-under your highlighted text link (to
turn off the highlight). You will notice that the text you highlighted has now “turned blue”
and is underlined. This is the universal “symbol” for a “hyperlink.” You are now “linked” to
your sound. This is why it is so important that all of your images and sounds are in one
location.
Save your webpage and then click-on the Browser
button again. Move down your web page, when
your page appears in the browser, and click-on your
sound link. Sounds great!
You can also hyperlink to an object (like your picture or the rotating earth)
the same way you linked to your text. All you have to do is to click-on any
object and then click-on the hyperlink button. Then, follow the
instructions you just completed above.
1.
2. 3. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
26
Save your file and then click-on the Browser
button in the button bar (see image at right) and
you will go back to Microsoft Explorer or
Netscape. Now you see your background and the
rotating earth.
Note: Sometimes your browser will not appear, but you’ll notice your browser button
flashing-blue in the task bar at the bottom of the screen. If this occurs, simply click-on the
flashing browser button and you’ll see your web page in your browser.
Now back to Microsoft FrontPage 2003
(click-on the FrontPage 2003 icon in the
Task bar at the bottom of the screen as
you did before – bottom Page 22) to insert the sound.
Inserting sound into the web page
The cursor should be flashing to the right of the earth. Tap Enter once to move the cursor
below the earth.
Sound is a bit unique. We could put the sound in the “background” of the page and it would
begin playing when the page is opened if we were using only Microsoft Internet Explorer.
However, other browsers can’t “play” the sound when you do this. So we’ll insert the sound
with a “link.” This is what web pages are all about: links.
Type-in something that would indicate that, if you clicked on it, you would hear a sound.
We’re going to type in: Listen to the Blue Danube. After you type-in your text, tap Enter one
time to move the cursor down.
Click in front of the text, hold down the left mouse button and drag the cursor over the text
to highlight it (just like you did when you highlighted the web page title – see image below).
Now, with the text high lighted, click-on the Hyperlink button in the button
bar.
The Insert Hyperlink screen will appear as shown at the top of the next page.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
25
WOW! What a difference!
A good time to Save your web page again.
Inserting an animation in a web page
Since we previously “saved the earth
( hee! hee!),” we’ll insert the earth in
our web page! Sounds rather
awesome!
Make sure that you can see your
cursor flashing below the text.
Inserting the animation is exactly the
same as inserting your photograph.
Click-on Insert in the Menu Bar and
then click-on Picture and then on From File.
When the following Picture menu appears, make sure that you are “on” your proper drive
(A: or C:, etc.) click-on AuEarth and then click-on Insert. The earth will appear below the text
in your web page!
Something seems to be wrong! The earth’s not rotating! There really is no problem; you just
don’t see the animation effects in the Microsoft FrontPage. You have to go to the Microsoft
Internet Explorer or Netscape to see these effects. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
24
Now you will see an image similar to the one below. Make sure you are on the drive or the
folder where you saved all of your files. For the background, click-on the background you
chose earlier (see arrow below). Then click-on Open.
You will return to the
Page Properties
screen where we
began this process
(under Format in the
Menu bar).
Notice that the
background you
chose is now
indicated in the
Formatting -
Background area.
Click-on OK. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
23
When the Microsoft FrontPage 2003 screen returns, make sure that you are on your web
screen with your image and title. Your cursor should be flashing just below the text you
typed- in earlier. If you do not see the cursor, move down the screen and click below the text.
If the cursor appears to the right of the text, tap Enter to move the cursor down below the text.
Now it’s time to insert our background in our web page.
Click-on Format in the Menu bar and then click-on
Background.
The following
screen will
appear. Click-
on the Browse
button which is
under
Formatting on
the right side of
the menu (see
the arrow).
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
22
bluedanu.mid
After you have listened to your tune click-
on the “X” in the upper right corner of the
player (see arrow at right) to stop the player
and end the tune. You’ll have to be careful
as you listen to various tunes. If you keep
clicking on tunes and not closing the
player you can have a “lot of tunes”
showing on the Task Bar at the bottom of
the screen. So, as you choose more tunes,
listen to them, and close each player until you find a tune you like.
When you have a song you like (in our case we
chose the bluedanu.mid), carefully, again, move
the cursor over the song you want to save until
you again see the “little pointy hand”. When you
see the hand, carefully click the right mouse
button and a drop down menu will appear.
Move your cursor over Save Target As… and
click-on Save Target As and you will see a
normal Save As screen appear. Save this sound
like you saved your
animation and
background.
Inserting a Background in your Web Page
In the status bar, at the
bottom of the view
screen, you will see the
Microsoft FrontPage
2003 icon displayed in the task bar (see above). We will now return to the Microsoft FrontPage
2003 to insert the background, animation and sound we just captured and saved. So click-on
the Microsoft FrontPage 2003 button. You will now return to Microsoft FrontPage 2003. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
21
At the top of the screen you will see:
What is a MIDI? MIDI stands for Musical Instrument Digital Interface. If you want to
learn more about MIDI a nice site to visit is: http://www.midiworld.com. When you
arrive at the site, click-on the MIDI Basics link at the bottom of the web page. This will give
you a nice background in MIDI sound.
Move down the page until you see:
Let’s get some “class” and click-on Classical Music (see arrow above). You can choose one of
the other groups if you desire. When you arrive at your selected web page, move down the
Classical Music page, or the page of your choose. You will see a number of selections. We
selected Classical Music for our musical masterpiece.
We’ll choose the bluedann.mid for the sound file. Later, we’ll
insert this sound into our web page. When we left click-on
bluedanu.mid a sound “player” screen will appear. What you
see on your screen will vary in appearance, depending on what
“player” you have installed. Ours looks like the one at the top
of the next page. When the player has “loaded” the sound, you
will hear it over your speakers or earphones.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
20
Sound
You now have a background and animation to add to your web page. Now let’s “capture” a
sound. If you don’t have a sound card and speakers or earphones, you will not be able to
hear the sound and may get an error message when you do the below procedure. You may not
want to attempt “capturing” the sound until you have these “things.” If you want to skip this
section, please go to Page 23.
Now we’re going to go to an entirely new web site. So
type-in: http://www.weblust.com in the Address
area of Microsoft Explorer or Netscape. Then tap
Enter. You will now proceed to a marvelous “sound”
site.
The top of your monitor screen should look similar to
the image on the right.
Click-on Fred’s Media Universe and you will be
linked to:
Move down this
page, utilizing the
elevator bar on the
right, until you see
the image on the
right.
You will want to
visit many of
“Fred’s” areas.
However, we’ll visit
the MIDI FILES to
“capture” a sound.
So click-on the
small square to the
left of MIDI
FILES. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
19
You need to be careful here. When you move
the cursor over the rotating earth, you’ll
notice the “little pointy hand.” This indicates
that there is a web page link associated with the
earth. If you accidentally click-on the earth
and go to another page, click the back arrow to
return to this page.
Carefully move the cursor over the earth and
click the RIGHT mouse button. A drop
down menu screen will again appear.
Click-on the Save Picture As.., just like you
did before.
A Save as menu
screen will appear and
you can again save
this picture to the
drive you are using.
AuEarth will appear
in the File name and
you can click-on
Save.
Web Plagiarism
Note: when you look at Dan
Austin’s web page you will notice that
he has a copyright. This is a critical topic: web plagiarism. To use “things” you copy from
folks like Dan Austin, you need to show his copyright. Some objects you click-on will not have
a Save Picture As associated with them. This indicates the person who created this object does
not want you to have it. There are numerous web sites that address this topic. A major site we
recommend is: http://www.georgetown.edu/honor/plagiarism.html. Please be careful and
aware of web plagiarism JCSU FrontPage 2003 Tutorial Created: November 12, 2004
18
The next web page we’ll visit is GIF Animation. Move your mouse over GIF Animation (see
arrow above) and when you see the “little pointy hand” click-on GIF Animation. This will
take you to:
As we have done before, use the elevator bar on the right side of this page to run down until
you see:
We’re, as indicated, going to select an animation by Dan Austin. So, Move the cursor over
Golden Earth Animation (see pointing hand graphic above), and when you see the “little
pointy hand” click the left mouse button. This will take you to a web page with a rotating
earth.
Move down the page until you see the rotating earth.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
17
This is a technique that we’ll use from now on to “capture” any “object/picture” that we’d
like to use in our web page from the Internet.
After you RIGHT click, a menu similar to the one on the left will
appear. Move down and click-on the Save Picture As… item in
this menu screen. This will take you to the Save Picture menu
below.
It is assumed, for this exercise, you will continue to use the A drive (diskette) or the Hard
Drive. So, click-on the drive on which you’re saving in the Save in: area (see top arrow
above). Notice that the name of the background appears in the File name: area. When you
see the correct drive and file name, click-on Save.
You now have this background in your “folder/diskette/hard drive” and available when we
return to Microsoft FrontPage 2003 to insert into your web page.
Animation
Next we’ll “capture” a famous animation by Dan Austin. In the upper
left corner, of Microsoft Explorer, is an arrow that indicates “Back.”
Click-on the back arrow two times. This will take you back to the
graphics page. Move down the page until you see the image at the top of the next page. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
16
When you move your cursor over Using Background Images on Web Pages and Resources
you will see the “little pointy hand”. When you do, click the left mouse button. Microsoft
Explorer will now take you to the next web page. The top of the web page should look like the
text below.
Again, use the elevator bar on the right to move down until
you see an area on the web page that looks similar to the one
on the left.
We’ll use the Netscape’s Background Sampler to select our
first background. Click-on this and you will go to a web
page with a nice set of basic backgrounds. The top of the
web page should look something like the one below.
The above title will appear at the top of this web page. Again use the elevator bar on the right
side of the page to run down until you see some backgrounds. Earlier, it was suggested that
you use a dark color for your title. It is now suggested that you use a light color for your
background. This is to assist you in “seeing” your text against the background. As you
become more proficient in text and backgrounds, you can experiment and attain some really
“interesting” combinations. We chose the background below (left) for the tutorial since text is
easy to “see” against it. We also use this tutorial in our computer labs and this image projects
well with computer projectors on movie screens.
This is a good background as it is light enough to show your
text, but also has some color to it. You choose a light
background that you like. When you have chosen your
background, point your cursor arrow at the middle of the
background and click the RIGHT mouse button. A tailored
menu screen will appear (like the one at the top of the next
page). JCSU FrontPage 2003 Tutorial Created: November 12, 2004
15
Your browser should now load the web site Web Developer’s Virtual Library. The screen
should look similar to that below. This screen has changed several times in the past year, so if
it does not look just like this, don’t despair. Trust us, you’ll be OK. The screen should indicate,
at the top, that you are in the Web Developer’s Virtual Library. You’ll just have to be flexible
to find the next correct link.
We want to add a background and an animation from the Web
Developer’s Virtual Library to our web page. To do this we’ll start
by clicking-on the Graphics button. This button/link has moved
several times. At this time it is in a scroll down list on the left side of
the screen – it could be on the right if the design changes again. Move
down until you see the word Graphics. Your screen should look
something like the one to the left. Click-on Graphics. If your screen
does not look just like this, look around for Graphics. When you see it,
move your cursor over Graphics, you will see the little pointy hand.
Click-on the word Graphics.
Microsoft Explorer or Netscape will now load the next web page. It should look something like
the one below.
Use the “elevator bar” on the right side of the screen to move down slowly until you see a link
to a background web page. The link is pretty far down the list. It should look like the one
below.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
14
Let’s reset the picture back to the Default. The text you typed should be just below the
picture.
Now is a good time to save again.
Background
Our web page looks a bit drab at this point, so let’s add a colorful background, an animation, a
sound and a link to a really neat web site.
Viewing web pages in a browser
So far we have been working only in the
Microsoft Page Design View. We have not
really seen how the web page will “really” look to
the “world” in a browser. In the button bar,
below the Menu bar, there is a button (see
image on right) that will load our web page in a
browser (e.g. Microsoft Explorer, Netscape, etc).
Click-on the Preview in browser button. Or, you can click-on File in the Menu bar and then
click-on Preview in Browser. If you do click-on Preview in Browser, Explorer will ask you to
choose a browser that is saved on your computer. We normally use Microsoft Explorer, as it
has proven more reliable of late. However, if you are a Netscape or other browser user, then
choose your favorite browser if this is important to you. After you have made your choice, click-
on the Preview button at the bottom of the Preview in Browser Menu Screen.
Microsoft Explorer browser, or Netscape browser, will load in your computer and your web page
will appear. It will appear just like it would if someone looked at it in their browser.
We’ll use the Microsoft Internet Explorer. Again, you can use the browser of your choice.
We’ll find a background, animation and link on the internet. You’ll actually “copy” a
background color/pattern of your choice, as well as an animation, sound and link to your web
page. To do this we’ll use a couple of handy sites on the World Wide Web.
Notice that an Internet “address” has been typed-in the Address: area above. Click-in the
Address area of the Microsoft Explorer (or Netscape) on your screen and type the following:
http://www.wdvl.com. This will link you to a web site that contains a lot of neat things.
When you have completed typing, simply tap the Enter key and Microsoft Explorer or Netscape
will load this site. Once you have typed-in the address, tap the Enter key.JCSU FrontPage 2003 Tutorial Created: November 12, 2004
13
These are the top and text top
appearance choices
These are the middle, center
and absmiddle appearance
choices
These are the bottom,
baseline, and absbottom
appearance choices
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
12
This is the Default (where you
began).
This is the left appearance
choice.
This is the right appearance
choice. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
11
Now type the following: This is where the text appears for this option.
To observe where the text appears (around an image), we’ll
illustrate each of these “appearances” on the next few pages.
To do this, point in the picture and click the right mouse
button. Whenever you right-click on any area, text or object
(in Windows), a “tailored” menu will appear for that area,
text, or object. When you right-click in your photograph,
the following Menu will appear (as shown on the right).
Click-on Picture Properties.
The following Picture Properties menu screen will appear. Make sure that you are “on” the
Appearance “tab” at the top of the menu page. Then, click-on the small arrow to the right of
Alignment: Default.
Notice the choices that appear below Default (arrow above). We’ll now illustrate each of
these choices.
Click-on Left, and then click-on OK. You will see a new display similar to the one on the next
page (you could also click on the Left Wrapping style image as well). If you desire to
duplicate the below illustrations, repeat the above process for each of the choices indicated. If
you do not wish to do this, simply look at the images on the next two pages. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
10
If, you move the mouse over one of the corner “squares,” a small
two-headed arrow will appear (see enlarged corner and arrow on
the right). When this occurs, click and hold down the left mouse
button, and drag the corner in or out to make your photograph
larger or smaller. If you click-on one of the top, bottom or side
square’s and do this you will get a “fat” or “thin” picture. By clicking-on the corners, the
picture holds its normal size ratio or perspective.
When you finish, your web page should look similar to the image below.
After something this significant, it’s a good idea to Save again. From now
on, when you save, you can simply click-on the small diskette in the button
bar (if you desire). Or, you can click-on File in the Menu bar and then on
Save as you did previously. Your choice.
Text Wrapping
You may want text to “wrap” around your photograph. And, you may also want your
photograph to be somewhere other than on the left side where it “defaulted” when you
inserted it in your web page.
If the flashing I-bar cursor is not below your picture, click-below your picture and it should
appear. If it doesn’t, point with the mouse cursor, to the white area to the right of your
photograph and click the left mouse button. Then, tap the Enter key and the cursor I-bar
should be just below your photograph. You may have to tap the Enter key several times
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
9
Corner Sizing
Square
The following Picture menu screen will appear.
In the Look in: area of the Picture menu screen (see image above), click-on the small arrow
and select the disk drive where your photograph is located. It is assumed that the location is
the A drive or a hard drive. Again, make sure that all of the “items” are in a single location
(like the A drive or a folder on the C drive) so that the web page can locate them. Next click-on
the file name for your photograph in the area below the Look in: area. Then, click-on Insert.
Your web page should look something
like the image on the right.
Your picture might be larger or
smaller than the one on the right. To
“size” the picture, point to the picture
and click the left mouse button. This
will “activate” the picture. You will
see small “squares” at each of the
corners and in the middle of the top,
bottom, and side edges.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
8
Inserting a Photograph
At this point we’d normally insert your picture in the web page. If you know how to use a
scanner, scan a picture of yourself. If at all possible, scan the picture as a GIF or JPEG file.
These will load faster in your page. If you don’t know how to do this, have someone who does,
scan a photo for you. Or, if you have access to a digital camera, have someone take a digital
picture of you. Place your picture directly to the diskette, on which your web page is saved, or
transfer the image to the Hard disk where your web page is located.
Something really important in web pages
You need to have all of the “parts” of the web page in the “same place”. In order for the page
to load correctly, the text, pictures, animations, video files, photos, sounds, etc., all need to be
on the A drive (for a small web page) or in a folder on a hard drive. If the web “page” can’t
find the various items, you will not be able to see them in your web page.
Before you insert your picture, make sure that your cursor is flashing a couple of spaces
below the title. Then click-on Insert in the Menu bar and then click-on Picture, and then
click-on From File.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
7
You will notice, when you return to your web page, that the area you highlighted is still
highlighted (and you won’t see your color as you selected it). You will need to point away
somewhere in the white area of the page and click the left mouse button. This will remove the
highlight and reveal the text color you selected. If you don’t like the color, try again.
Saving your web page
It’s wise to save your web page periodically so that you don’t loose
your hard work. There are several ways to do this. First, click-on File
in the Menu Bar and then click-on Save.
The following Save As Menu Screen will appear.
We will be saving this web page on our hard disk in the C Drive. If you want to save the web
page on your floppy drive, insert a formatted High-Density disk in the A Drive. When the disk
is in place, click-on the small arrow to the right of the Save in: box. A “drop down” menu will
appear. Click-on the 3 ½ Floppy (A:). If you don’t have a floppy disk, you can click-on the
C Drive and save it on the C Drive, or in one of the folders on the C Drive.
The drive you choose will now appear in the Save in: area. You will need to give your web page
a File name under which it will be saved. Be careful here. FrontPage will try use the title you
enter in the File name: area. If your web page name is more than 8 characters long, some
older computer systems and servers might not work well with the name. Also, the name should
not have an apostrophe (’) as this is a reserved Java character and could cause later problems as
well. So, create a logical name for your web page like the one above – we used Janie. When
you have selected your drive and name, click-on Save.JCSU FrontPage 2003 Tutorial Created: November 12, 2004
6
When the above More Colors menu screen appears, click-on Custom. The below Color menu
screen will now appear.
Click-on one of the Basic Colors (arrow on the left). Notice that, when you do, a small
marker appears in the color pattern (top arrow on the right). Also notice that a small triangle
appears on the right of the pattern (middle arrow on right). You can click-on the triangle,
hold down the left mouse button, and drag the triangle up and down. As you do, you will see
changes in the color. Try this. For now choose a favorite dark color. If, you want to use this
color again later, click-on Add to Custom Colors. You will see your choice appear in Custom
colors on the left. This color will always appear whenever you want it for other text in this web
page. When you are satisfied, click-on OK once, again and a third time. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
5
We’ll refer to each numbered item (on the last page) as we proceed below. There are several
unique things that occur when you are working in web pages. If you are familiar with word
processing, then you know that you can make your font size just about as big as you desire.
However, when working in web pages, you are limited in the number of font sizes that you are
allowed (by the HTML programming code). In web terminology these are called headers. We
are going to “snazz-up” our title font a bit. First, you will notice that a Sample, of how the font
currently appears, is located in the lower Preview area of the Font menu screen. As we alter
the appearance of the font, each change will appear, as we make it, in the Preview area.
First ( 1.), click-on several of the fonts in the Font area (1. Font in the picture on the previous
page). Notice that, as you click, the fonts appear in the Preview area below. Click-around until
you discover one you like – we chose Bookman Old Style.
Second ( 2.), click-on Font style - Bold. Watch the Preview area.
Third ( 3.), click-on one of the Sizes. Notice that, when you click, the Preview changes to that
size. Also, notice to the left of the font size there is a 1, 2, 3, [e.g. 4 (14pt)]. In web pages this is
the size of the header. Since we are creating our web page in a program called HyperText
Markup Language (HTML), you will find that, in a number of word processing functions, we
are limited in what we can do on our web page. FrontPage tries to take care of these. In the
case of Fonts however, we are still limited to 7 font sizes – called headers. In the “old” days, a
few years ago, you would indicate a font size by typing in something like
thing we’ll do to make our font the largest size. When we finish this web page we’ll click-on the
HTML tab at the bottom of the screen to see the “programming code” that we have created by
simply using FrontPage 2003. In our case, move down and choose the largest size: 7 (36 pt).
Fourth ( 4.), click-on the down arrow to the right of
Color. A list of colors appears (like on the right).
Click-on More Colors. When you do, the following
Menu screen appears.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
4
2. Font style
3. Size
4. Color
Text
First we’ll enter some text. Type something like: Your first name (’s) Home Page (e.g.
Janies’s Home Page). Then tap the Enter key once. Notice, that when you tapped the Enter
key, that the cursor moved down two lines (double spaced). This is just the way FrontPage
2003 works (it has to do with the web page programming called HTML).
If you desire a single space between your text, simply Hold Down the Shift key and, while you
are holding down the Shift key, tap the Enter key.
Now click to the left of your name and hold down the left mouse
button, and drag across all that you have typed, and release the
button. This will highlight your title. It should look something like
the picture on the right.
With the text highlighted, click-on Format in the Menu
bar and then click-on Font. A Font Menu screen similar
to the one below will appear (we’ve made some changes
– you’re Font menu will look similar to this menu when
we finish the font).
1. Font
4. JCSU FrontPage 2003 Tutorial Created: November 12, 2004
3
Creating a single web page
We’ll start this tutorial by placing a title on our web page.
Your cursor should be flashing on the left-hand side of the
white area. The upper left corner, above the white area,
should indicate: new_page_1.htm (like the picture on the
right).
If you do not see a new_page_1.htm screen, as described
above, look in the upper left corner of you screen under File
in the Menu Bar for a small white sheet of paper. Move your
cursor over the paper and the help text box should indicate
Create a new normal page. Click-on the sheet of paper and
a new_page_1.htm design area will appear.JCSU FrontPage 2003 Tutorial Created: November 12, 2004
2
If you have used Microsoft FrontPage 2000 and 2002, one of the first things you probably
noticed was that the Views Bar on the left side of the screen was not available in FrontPage
2003. It is really still there in a new way. When you
are working on a single web page, as we are now, you’ll
notice at the lower left corner of the screen, an image
similar to the one on the right. This has replaced the Views Bar and the tabs that were below
the web page design area in FrontPage 2000 and 2002.
When we are working in our web site, later in the tutorial, you’ll see that this area is now
“tailored” to a web site (see image below).
When you get used to this you will find that it is very handy to use. As you move around your
web site, from the site to a page, and back again, you’ll notice that these “bottom bars” change to
assist you. This also gives you more area in which to create your web pages, as the Views bar is
not long taking up space.
A FrontPage 2003 Task Pane,
which allows you to do more
“things” as you work with you
web pages and site, replaces the
“old” Views bar. An image of
the initial Getting Started
Task Pane is on the left.
If you click-on the small down
pointing triangle at the top of
the Getting Started Task Pane,
the menu shown at the right
will appear.
We’ll be using the Task Pane a
lot as we go through this
tutorial. Task Panes are in all
of the Office 2003 modules.
JCSU FrontPage 2003 Tutorial Created: November 12, 2004
1
Creating a Web Page and Web Site Using Microsoft FrontPage 2003
Starting Microsoft FrontPage 2003
In this tutorial we’ll first create a single web page using Microsoft FrontPage 2003. Then,
we’ll create a web site, which consists of multiple, linked web pages. For the single web page
you can save your work on a formatted 3 ½ inch diskette. For the web site it would be prudent
to save the data on your hard drive. Or, you can save them both on your hard drive.
To open Front Page, go to Start, Programs, and then FrontPage.
You should now be in the Microsoft FrontPage 2003
main screen. If you’re in FrontPage 2003, you’ll see, in
the upper left corner of the screen, a title that looks like the
one just to the right. If you are using an earlier version it may
look like the other image below it.
In this tutorial, whenever we indicate that you need to click a mouse button, it will mean to
click the left mouse button – unless we indicate that you should click the right mouse
button. So, always move the cursor over the “place” we indicate and “click left” unless we
tell you otherwise.
Click-on all of the Titles in the Menu bar (like the one below) and familiarize yourself with
what they do. As you click-on each Title, look at the items in the menus that “drop” down when
you click-on each Title.
You’ll notice that the major portion of your screen, below
the Menu Bar and Button Bars, is white. In the upper left
corner of this white area you’ll see an image like the one on
the right – new_page1.htm. This is like a new, default
document in a word processor, but it’s a default FrontPage
webpage. Later, after we’ve begun creating our web page, we’ll save the web page with a
different name.
Now, slowly move the cursor over the buttons in the button bars (like the one below) and read
the text help’s that appear. You’ll need to pause a few seconds on each button to give the text
help time to appear. Notice that the buttons “do” the same “things” as many of the drop down
menu items.
Friday, January 22, 2010
Subscribe to:
Posts (Atom)